상세 컨텐츠
본문
데이터를 구성하고 저장하는 것은 프로그래밍의 기본 개념입니다. 실생활에서 데이터를 구성하는 한 가지 방법은 목록을 만드는 것인데, 배열은 JavaScript의 목록을 만드는 방법입니다. 배열은 문자열, 숫자, 부울을 포함한 모든 데이터 유형을 저장할 수 있으며, 목록과 마찬가지로 배열은 순서가 지정됩니다. 즉, 각 항목에는 번호가 매겨진 위치가 있습니다.
1. 배열 생성
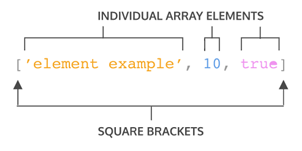
배열을 생성할 수 있는 한 가지 방법은 배열 리터럴을 사용하는 것입니다. 배열 리터럴은 항목을 [대괄호]로 묶어 배열을 만듭니다. 앞서 말한 것처럼 배열은 모든 데이터 유형을 저장할 수 있으며, 같은 데이터 유형을 모두 보유한 배열 또는 다른 데이터 유형을 보유한 배열을 생성할 수 있습니다.

배열 예제의 구문을 자세히 살펴보겠습니다. 배열은 대괄호와 내부 내용으로 표시되며, 배열 내부의 각 항목을 ‘요소’라고 합니다. 위 배열 내부에는 세 가지의 서로 다른 데이터 유형의 요소가 있습니다.
배열은 아래 예시처럼 변수에 저장할 수도 있습니다.
let newYearResolutions = ['Keep a journal', 'Take a falconry class', 'Learn to juggle'];
2. 요소에 접근하기
배열의 각 요소에는 ‘인덱스’라고 하는 번호가 매겨진 위치가 있으며, 이를 사용하여 개별 항목에 접근할 수 있습니다. JavaScript의 배열은 0부터 시작하며, 배열의 첫 번째 항목은 위치 1이 아닌 위치 0에 있습니다.
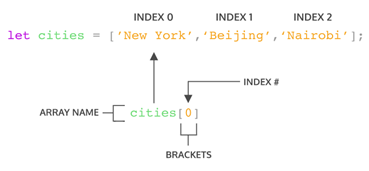
다음은 배열의 요소에 접근하는 방법에 대한 예시입니다.

cities는 세 개의 요소가 있는 배열이며, 요소에 접근하기 위해 배열 이름(cities) 뒤에 인덱스가 있는 대괄호 표기법을 사용합니다(배열이름[인덱스번호]). cities[0]은 배열의 인덱스 0에 있는 요소에 접근합니다. 따라서 ‘New York’ 문자열을 보유하고 있는 메모리 공간에 접근하는 것입니다.
대괄호 표기법과 인덱스를 사용하여 문자열의 개별 문자에 접근할 수도 있습니다. 예를 들어 코드 const hello = ‘Hello World’;에서 hello[6]은 인덱스6에 있는 문자인 W를 의미합니다.
3. 요소 변경하기
위에서 인덱스를 사용하여 배열 또는 문자열 내부의 요소에 접근하는 방법을 이용하여 요소를 변경할 수 있습니다.
let groceryList = ['bread', 'tomatoes', 'milk'];
groceryList[1] = 'avocados';
이렇게 인덱스1에 있는 항목 ‘bread’를 ‘avocados’로 변경할 수 있습니다.
4. let과 const를 이용해 변수로 정의한 배열
let과 const를 사용하여 변수를 선언할 수 있습니다. let으로 선언된 변수는 재할당할 수 있지만 const로 선언된 변수는 재할당할 수 없습니다. 그러나 const로 선언된 배열의 요소는 변경이 가능합니다. 배열의 내용을 변경할 수는 있지만, 새 배열이나 다른 값을 다시 할당할 수는 없습니다.

위 예시처럼, let으로 선언된 배열은 4가지 요소가 있는 배열에서 1가지 요소가 있는 새 배열로 할당이 가능하며, 요소의 변경도 가능합니다. const로 선언된 배열은 요소의 변경만 가능하며 재할당은 불가능합니다.
5. .length 속성
.length는 배열의 내장 속성 중 하나이며, 배열의 항목 개수를 반환합니다. 다음은 이를 활용한 예시입니다.
속성 이름과 함께 마침표를 배열에 연결하여 배열의 length 속성에 접근합니다(배열이름.length). 배열 newYearResolutions는 두 개의 요소가 있으므로 newYearResolutions.length는 2를 나타냅니다.
6. .push() 메서드
배열 작업을 더 쉽게 만들어주는 몇 가지 기본 제공 JavaScript 메서드에 대해 알아보겠습니다. 이러한 메서드는 요소의 추가 및 제거와 같은 작업을 더 간단히 하기 위해 배열에서 호출됩니다.
.push(‘배열요소’)를 사용하면 배열 끝에 항목을 추가할 수 있습니다. 다음은 그 예시입니다.

.push()를 사용하여 두 개의 요소 ‘clean’과 ‘fold laundry’를 추가하였습니다.
7. .pop() 메서드
또 다른 배열 방법인 .pop()은 배열의 마지막 항목을 제거합니다. 다음은 그 예시입니다.

.pop()을 사용하여 배열 newItemTracker의 마지막 요소를 제거하였습니다. 변수 removed에서는 제거된 값을 변수에 저장합니다.
8. 더 많은 메서드
.shift() - 배열의 첫 번째 요소를 삭제합니다.
.unshift(‘배열요소’) - 배열 처음에 항목을 추가합니다.
.slice(인덱스번호1,인덱스번호2) - 인덱스번호1부터 인덱스번호2까지의 요소를 가진 배열로 반환됩니다.
.indexOf(‘배열요소’) - 배열요소의 인덱스번호를 반환합니다.
이 외에도 다양한 메서드가 있으며, 아래 링크를 통해 모든 배열 메서드에 대해 읽을 수 있습니다.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array
9. 배열과 함수
배열은 함수 내에서도 배열이 변경 가능합니다. 다음 예시를 살펴봅시다.

flowers는 3개의 요소가 있는 배열입니다. arr을 매개변수로 하는 함수 addFlower를 정의하고, 배열 끝에 요소 ‘lily’를 추가하도록 설정하였습니다. 배열 flowers를 인수로 하여 함수를 호출하면, 요소 ‘lily’가 추가되어 배열이 변경된 것을 볼 수 있습니다.
10. 중첩 배열
배열에 다른 배열이 포함된 경우 이를 중첩 배열이라고 합니다.
중첩된 배열에 접근하려면 요소에 접근할 때와 마찬가지로 인덱스 값과 함께 대괄호를 사용합니다. 또한 중첩된 배열 내의 요소에 접근하려면 위와 같이 인덱스 값을 사용하여 대괄호를 추가하면 됩니다. 위처럼 nestedArr[1]에 접근하면 [2,3]이 나오게 되고, nestedArr[1][0]에 접근하면 2가 나오게 됩니다.
'22-23 > 22-23 리액트 스타터 3' 카테고리의 다른 글
| [Codecademy-JavaScript] 8장 ITERATORS (0) | 2022.09.22 |
|---|---|
| [Codecademy-Javascript] 7장 Loops (0) | 2022.09.22 |
| [Codecademy-JavaScript] 5장 SCOPE (0) | 2022.09.22 |
| [Codecademy-Javascript] 4장 Functions (0) | 2022.09.22 |
| [Codecademy-JavaScript] 3장 CONDITIONALS (0) | 2022.09.22 |


