상세 컨텐츠
본문

7. lterators
7-1. Higher-Order Functions
고차함수는 다른 함수를 인수로 받아들이고 함수를 출력으로 반환하는 함수입니다.
7-1-1. Functions as Data (데이터로서의 기능)
JavaScript 함수는 언어의 다른 데이터 유형처럼 작동합니다. 따라서 변수에 함수를 할당할 수 있고, 그것을 새로운 변수에 재할당할 수 있습니다.
const announceThatIAmDoingImportantWork = () => {
console.log("I’m doing very important work!");
};위 코드는 함수의 이름이 길어 코드의 가독성을 해칩니다. 그렇다면 우리는 위에서 말했던 것처럼 함수를 변수에 할당하는 방법을 이용할 수 있습니다.
const busy = announceThatIAmDoingImportantWork;
busy();
busy는 원래 함수 announceThatIAmDoingImportantWork를 참조하는 변수입니다. 기존의 함수 이름과 새로운 busy는 같은 주소를 가리키고, busy()를 사용하여 기존 함수를 호출할 수 있습니다. 기존 함수 이름을 새로운 변수에 할당하고자 했을 때 괄호 없이 할당합니다.
JavaScript는 퍼스트 클래스 객체입니다. 즉, 다른 객체와 마찬가지로 속성과 메서드를 갖습니다. 아래 링크를 통해 더 자세히 볼 수 있습니다.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Function
Function - JavaScript | MDN
Every JavaScript function is actually a Function object. This can be seen with the code (function(){}).constructor === Function, which returns true.
developer.mozilla.org
7-1-2. Functions as Parameters (매개변수로서의 기능)
JavaScript의 함수는 다른 데이터 유형처럼 동작하기 때문에 함수를 매개변수로 전달할 수 있습니다. 매개변수를 통해 함수의 외부에서 함수를 인수로 전달받은 함수를 고차 함수, 매개변수를 통해 다른 함수의 내부로 전달되는 함수를 콜백 함수라고 합니다. 인수로 함수를 다른 함수에 전달할 땐, 괄호 없이 함수 이름을 입력하여 함수 자체를 전달합니다.
const timeFuncRuntime = funcParameter => {
let t1 = Date.now();
funcParameter();
let t2 = Date.now();
return t2 - t1;
}
const addOneToOne = () => 1 + 1;
timeFuncRuntime(addOneToOne);위 예시는 고차함수 timeFuncRuntime()을 작성한 것으로 함수를 인수로 받아들여 timeFuncRuntime()의 시작 시간을 t1에 저장하고, 콜백 함수를 호출한 후 시간 기록 후, 콜백 함수의 종료 시간을 t2에 저장해 함수 실행하는데 걸린 시간을 반환합니다. 이후 addOneToOne 인수로 받아 timeFuncRuntime 함수를 호출했습니다.
timeFuncRuntime(() => {
for (let i = 10; i>0; i--){
console.log(i);
}
});익명 함수를 이용할 수도 있습니다. 위 예시는 익명 함수를 timeFuncRuntime() 함수의 인수로 넘겨 사용한 예입니다.
7. lterators
7-2. lterators
배열 안을 반복적으로 훑어 내려가면서 필요한 작업을 수행하는 메서드입니다.
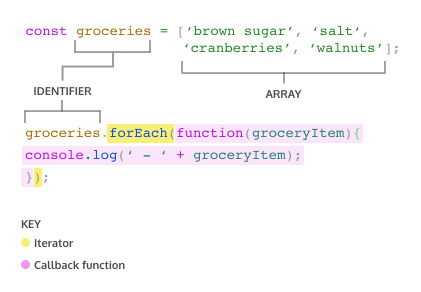
7-2-1. The .forEach() Method (.forEach() 메서드)
.forEach()는 배열의 요소 각각(for each)에 대해 동일한 코드를 실행하는 메서드입니다.

- groceries 배열에서 .forEach() 메서드를 호출합니다.
- .forEach()는 콜백 함수의 인수를 취합니다. 콜백 함수는 인수로 다른 함수에 전달된 함수입니다.
- .forEach()는 배열을 통해 반복되며, 각 요소에 대한 콜백 함수를 실행합니다. 각 요소의 실행 중에 현재 요소가 콜백 함수에 대한 인수로 전달됩니다.
- .forEach()에 대한 반환 값은 항상 undefined입니다.
.forEach()에 대해 콜백을 전달하는 또 다른 방법은 화살표 함수 구문을 사용하는 것입니다.
groceries.forEach(groceryItem => console.log(groceryItem));콜백 함수로 사용할 함수를 미리 정의할 수도 있습니다.
function printGrocery(element){
console.log(element);
}
groceries.forEach(printGrocery);위의 예는 함수 선언을 사용하지만 함수 표현식 혹은 화살표 함수도 사용할 수 있습니다.
세 개의 코드 모두 동일한 작업을 수행합니다. 각 배열 반복 방법에서 3가지 예시 중 하나를 사용해 콜백 함수를 반복자에 대한 인수로 제공할 수 있습니다.
7-2-2. The .map() Method (.map() 메서드)
.map()은 .forEach()와 원리는 동일하나, 결과로 새로운 배열을 반환합니다.
const numbers = [1, 2, 3, 4, 5];
const bigNumbers = numbers.map(number => {
return number * 10;
});
console.log(numbers); // Output: [1, 2, 3, 4, 5]
console.log(bigNumbers); // Output: [10, 20, 30, 40, 50]- bigNumbers에 .map() 호출의 반환값을 numbers에 저장합니다.
- numbers.map은 number 배열의 각 요소를 반복하고, 요소를 콜백 함수로 전달합니다.
- return number * 10; 문장을 통해 각 요소에 10을 곱한 값이 새 배열로 저장됩니다.
기존의 numbers의 요소는 변경되지 않았으며, bigNumbers라는 새 배열이 생성됐습니다.
7-2-3. The .filter() Method (.filter() 메서드)
.filter()는 .map()과 마찬가지로 새 배열을 반환합니다. 그러나 .filter()는 원래 배열에서 특정 요소를 필터링한 후 요소 배열을 반환합니다. .filter() 메서드에서 콜백 함수는 전달된 요소에 따라 true 혹은 false를 반환해야 합니다. 콜백 함수가 true를 반환하도록 하는 요소가 새 배열에 추가됩니다.
const words = ['chair', 'music', 'pillow', 'brick', 'pen', 'door'];
const shortWords = words.filter(word => {
return word.length < 6;
});
console.log(words); // Output: ['chair', 'music', 'pillow', 'brick', 'pen', 'door'];
console.log(shortWords); // Output: ['chair', 'music', 'brick', 'pen', 'door']- words는 문자열을 포함한 배열입니다.
- shortWords는 .filter()를 호출하여 반환된 배열을 저장합니다.
- 콜백 함수는 화살표 함수에 단일 매개변수 word가 있습니다. words 배열의 각 요소는 이 함수에 인수로 전달됩니다.
- word.length < 6;는 콜백 함수의 조건입니다. words 배열에서 글자 길이가 6자 미만인 요소를 shortWords 배열에 추가합니다.
7-2-4. The .findIndex() Medthod (.findIndex() 메서드)
콜백 함수에 의해 true로 판정된 최초 요소의 index를 반환합니다. 만약 만족하는 결과값이 없으면 -1을 반환합니다.
const jumbledNums = [123, 25, 78, 5, 9];
const lessThanTen = jumbledNums.findIndex(num => {
return num < 10;
});
console.log(lessThanTen); // Output: 3
console.log(jumbledNums[3]); // Output: 5
- .findIndex()를 호출하여 반환된 index 번호를 저장하는 새 변수인 lessThanTen을 선언합니다.
- 콜백 함수는 단일 매개변수 num을 갖는 화살표 함수입니다. jumbledNums 배열의 각 요소는 이 함수에 인수로 전달됩니다.
- num < 10;은 요소를 검사합니다. .findIndex()는 해당 조건에 대해 첫 번째 true인 요소의 index를 반환합니다.
const greaterThan1000 = jumbledNums.findIndex(num => {
return num > 1000;
});
console.log(greaterThan1000); // Output: -1만약 조건을 충족하는 요소가 배열에 없다면, -1을 반환합니다.
7-2-5. The .reduce() Method (.reduce() 메서드)
.reduce()는 배열의 모든 요소들을 앞에서부터 순차적으로 함수를 적용시켜, 최종 값 1개를 반환합니다.
const numbers = [1, 2, 4, 10];
const summedNums = numbers.reduce((accumulator, currentValue) => {
return accumulator + currentValue
})
console.log(summedNums) // Output: 17- numbers는 숫자를 포함하는 배열이고, summedNums는 numbers에서 .reduce()의 반환값을 저장하는 변수입니다.
- numbers.reduce()는 numbers 배열에서 .reduce() 메서드를 호출하고 콜백 함수를 인수로 받아들입니다.
- 콜백 함수에는 두 개의 매개변수인 accumulator와 currentValue가 있으며 accumulator 값은 배열의 첫 번째 요소 값으로 시작되고, currentValue는 두 번째 요소로 시작됩니다.
- .reduce()가 배열을 반복함에 따라 콜백 함수의 반환값은 다음 반복을 위한 accumulator 값이 되며, currentValue는 루프 과정에서 현재 요소의 값을 차지합니다.
const numbers = [1, 2, 4, 10];
const summedNums = numbers.reduce((accumulator, currentValue) => {
return accumulator + currentValue
}, 100) // <- Second argument for .reduce()
console.log(summedNums); // Output: 117.reduce() 메서드는 두 번째 매개변수를 사용하여 accumulator의 초기값을 설정할 수 있습니다.
7-2-6. lterator Documentation (반복자 문서)
더 많은 기본 제공 배열 방법이 있으며, 다음 페이지를 통해 확인할 수 있습니다.
Array - JavaScript | MDN
The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects.
developer.mozilla.org
Corner React Starter #1
Editor 알밤
'21-22 > 21-22 리액트 스타터 -1' 카테고리의 다른 글
| 리액트를 다루는 기술 - 1장. 리액트 시작 (0) | 2021.11.01 |
|---|---|
| [Javascript] Codecademy 8. Objects (0) | 2021.10.11 |
| [Javascript] Codecademy 6. Loops (0) | 2021.10.11 |
| [Javascript] Codecademy 5. Array (0) | 2021.10.04 |
| [Javascript] Codecademy 4. Scope (0) | 2021.10.04 |

