상세 컨텐츠
본문

1. Node.js 란?
- 자바스크립트 런타임이다.
- 리액트를 효율적으로 다루는 여러 도구들이 내장되어 있다.
- 리액트로 만든 자바스크립트 애플리케이션을 구동한다.
2. Node.js 환경 설정하기
< 윈도우 사용자 계정 이름 바꾸기 >
- 계정 이름이 영문명으로 되어 있어야지만 오류가 나지 않는다.
< Node.js 설치 >
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
- 왼쪽 버튼에 놓인 LTS 버전 (안정적인 버전)을 클릭하여 설치를 진행한다.
< Node.js 버전 확인하기 >
- 명령 프롬프트를 실행한 뒤 'node -v'를 입력하여 정상적으로 설치가 되었는지 확인한다.
< npm 버전 확인하기 >
- npm은 Node.js의 프로젝트 단위인 패키지를 관리하는 도구이다.
- 명령 프롬프트를 실행한 뒤 'npm -v'를 입력하여 정상적으로 설치가 되었는지 확인한다.
3. 비주얼 스튜디오 코드
- 비주얼 스튜디오 코드는 마이크로소프트 사의 오픈소스 코드 에디터이다.
- 전 세계 개발자들이 많이 사용하는 소스 코드 에디터이다.
- 윈도우, MacOS, 리눅스 운영체제 모두를 지원한다.
< 비주얼 스튜디오 코드 설치하기 >
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
현재 이용하는 운영체제에 맞는 버전을 다운로드하여 설치를 진행한다.
< 한국어 설정을 위한 확장 기능 설치하기 >
- 비주얼 스튜디오 코드는 기본적으로 영어로 설정되어 있다.
- 편한 사용을 위하여 한국어 설정을 하는 것이 좋다.
- 맨 왼쪽에 나열된 5개의 아이콘 중 마지막에 있는 'Extensions' 아이콘을 클릭한다.
- korean을 입력하여 나온 한국어 팩을 설치한다.
- [Change Language and Restart] 버튼을 누른 후 비주얼 스튜디오 코드를 재실행하여 적용한다.
< Node.js로 자바스크립트 실행하기 >
- C 드라이브의 문서에 'chapter3' 폴더를 생성한다.
- 비주얼 스튜디오 코드를 왼쪽 탐색기 창에 있는 [폴더 열기] 버튼을 클릭한다.
- 문서 폴더에 있는 'chapter3'을 찾아서 연다.
- 폴더 안에 ‘sample.js’ 파일을 생성한다.
- 아래의 명령어를 파일 안에 입력한다.
console.log("hello");6. <Ctrl>+<S>를 눌러서 변경된 파일을 저장한다.
7. <Ctrl>+<J>를 눌러서 비주얼 스튜디오 코드의 터미널을 실행한다.
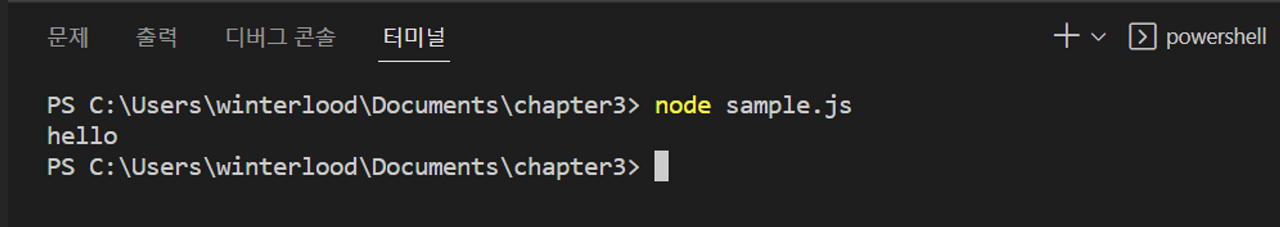
8. 아래의 명령어를 터미널 창에 입력하여 ‘sample.js’ 파일을 실행한다.
node sample.js
4. Node.js 패키지
- 패키지: Node.js에서 여러 개의 자바스크립트 파일을 실행 및 관리하는 단위이다.
< 패키지 만들기 >
- 패키지를 이용하려면 루트 폴더가 필요하다. (이전에 만들었던 chapter3 폴더를 루트 폴더로 이용한다.)
- 아래의 Node.js 패키지를 초기화하는 명령어를 입력한다.
npm init2. 패키지 이름을 입력하라는 프롬프트 창에 'chapter3'을 입력한 후 [Enter] 키를 누른다.
3. 모든 물음에 [Enter] 키를 누른다.
4. 'Is this OK?'라는 물음이 뜨면 'yes'를 입력한 후 [Enter] 키를 누른다.

패키지 구성이 완성되면 루트 폴더 아래에 'package.json' 파일이 생성된다.
package.json는 다음과 같이 구성되어 있다.
- name: 패키지 이름
- version: 패키지의 버전
- description: 프로그램의 목적
- main: 메인 소스 코드 파일
- scripts: 매크로 명령어
- author: 패키지를 만든 사람
- license: 패키지의 라이선스
< 패키지 스크립트 사용하기 >
- scripts는 복잡한 명령어를 간단한 명령어로 변경하는 기능을 지원한다.
- 루트 폴더 아래에 'index.js' 파일을 생성하고 아래의 코드를 작성한다.
console.log("index run");2. 'package.json'의 'scripts'를 아래와 같이 수정한다.
{
(...)
"scripts": {
"start": "node index.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
(...)
}3. 터미널에 아래 명령어를 입력한다.
npm run start
5. Node.js 모듈 시스템
<모듈과 모듈 시스템 >
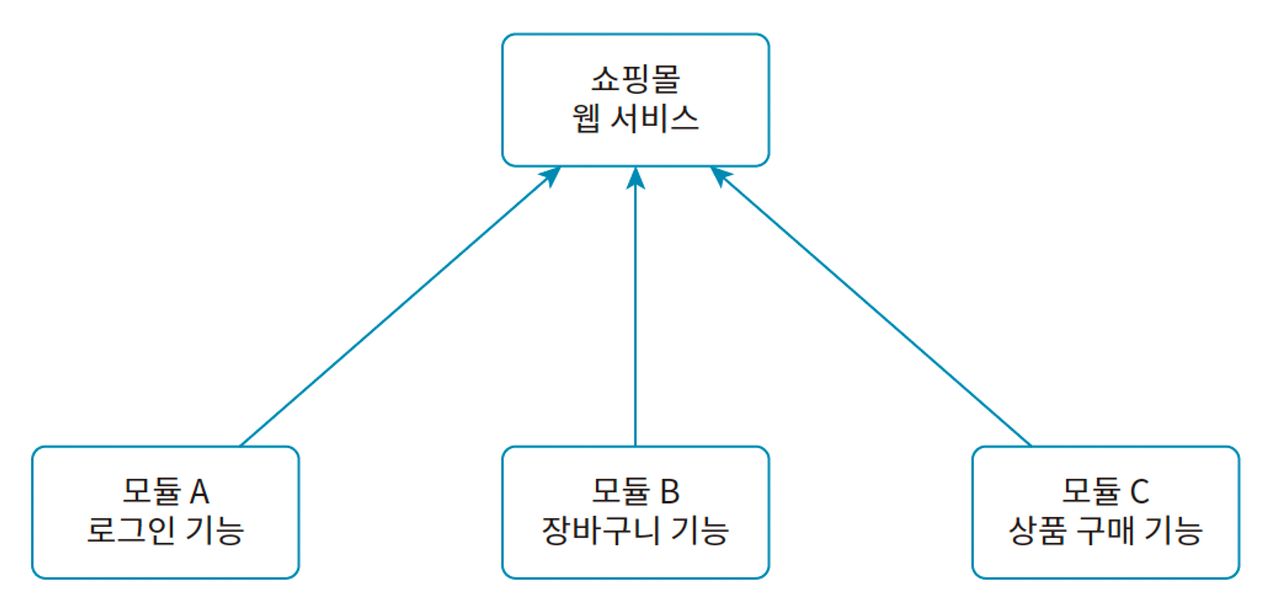
- 모듈: 독립적으로 존재하는 프로그램의 일부로 재사용이 가능한 것

- 다른 웹 서비스를 구축할 때 언제든지 재사용이 가능하다.
- 자바스크립트에서는 독립된 하나의 파일을 의미한다.
- 모듈 시스템: 모듈을 사용하는 방법
< ES 모듈 시스템 >
- ECMAScript 모듈 시스템의 약자, ESM이라고 부른다.
- 가장 최근에 개발된 모듈 시스템이다.
- 최신 프론트엔드 기술은 모두 ESM을 사용하고 있다.
< ESM 사용 설정하기 >
- 'package.json' 파일에서 아래와 같이 "type": "module" 항목을 추가한다.
{
"name": "chapter3",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "node index.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"type": "module"
}
< 개별 내보내기 >
- 특정 값이나 함수를 다른 파일에서 공유하기 위한 작업이다.
- 루트 폴더에 'circle.js' 파일을 생성하고 아래의 코드를 입력한다.
const PI = 3.141592;
function getArea(radius) {
return PI * radius * radius;
}
function getCircumference(radius) {
return 2 * PI * radius;
}
export { PI, getArea, getCircumference };- 다른 파일에서 상수 PI, 함수 getArea, getCircumference를 사용할 수 있다.
< 개별 불러오기 >
- ESM은 import 문으로 모듈에서 값을 불러온다.
- 'index.js'에 아래와 같이 작성한다.
import { PI, getArea, getCircumference } from "./circle.js";
console.log(PI, getArea(1), getCircumference(1));- 터미널에서 npm run start 명령어로 확인할 수 있다.
< 전부 불러오기 >
- import * as A from B 형식으로 한 번에 불러올 수 있다.
import * as circle from "./circle.js";
console.log(circle.PI, circle.getArea(1), circle.getCircumference(1));
//3.141592 3.141592 6.283184
< 기본값으로 내보내기 >
- export default로 모듈의 기본값을 내보낼 수 있다.
export default 10;- 자유롭게 이름을 지정하여 불러올 수 있다.
import name from './some-module.js';
6. 라이브러리 사용하기
- 라이브러리: 프로그램을 개발할 때 사용하는 공통의 기능들을 모듈화한 것
< 라이브러리 설치하기 >
- 터미널을 실행하여 chapter3 폴더로 설치 경로를 지정한다.
- 아래 명령어를 입력하여 설치한다.
npm i lodash
< 라이브러리 설치 이후 패키지의 변화 >
- 루트 폴더에 ‘node_modules’ 폴더가 생성된다.
- 루트 폴더에 'package-lock.json' 파일이 생성된다
- 'package.json' 파일에 'dependencies' 내용이 추가된다.
- node_modules: 라이브러리가 실제로 설치되는 곳
- dependencies: 패키지를 실행하기 위해 필요한 추가 라이브러리
- package-lock.json: 설치된 라이브러리의 버전을 정확히 밝히기 위해 존재하는 파일
< 라이브러리 다시 설치하기 >
- 인터넷에 패키지를 공유할 때는 'node_modules' 폴더를 삭제한 후 업로드한다.
- npm install 명령어를 통하여 재설치 가능하다.
< 라이브러리 사용하기 >
- 'index.js' 파일을 아래와 같이 수정한다.
- npm run start 명령어를 통하여 실행한다.
import lodash from "lodash";
const arr = [1, 1, 1, 2, 2, 1, 1, 4, 4, 3, 2];
const uniqueArr = lodash.uniqBy(arr);
console.log(uniqueArr);
// [1, 2, 4, 3]
QUIZ
1. 라이브러리를 한 번 삭제하면 재설치하기 어렵다. ( O / X )
2. 모듈은 재사용할 수 있다. ( O / X )
3. 비주얼 스튜디오 코드는 맥 OS에서 사용할 수 없다. ( O / X )
1. 해당 코드의 상수 PI, 함수 getArea, getCircumference를 내보내는 코드를 작성해 보세요.
const PI = 3.141592;
function getArea(radius) {
return PI * radius * radius;
}
function getCircumference(radius) {
return 2 * PI * radius;
}
2. 위 문제에서 내보낸 상수 PI, 함수 getArea, getCircumference를 불러오는 코드를 두 가지 방법으로 작성해 보세요.
(파일 이름은 circle.js이라고 가정한다.)
1. X
2. O
3. X
1.
export { PI, getArea, getCircumference };2.
import * as circle from "./circle.js";import { PI, getArea, getCircumference } from "./circle.js";이정환, 『한 입 크기로 잘라먹는 리액트』, 프로그래밍인사이트(2023), 3장.
Editor: 숨숨
'23-24 > React.js 2' 카테고리의 다른 글
| [리액트 스타터2] 5장. 리액트의 기본 기능 다루기(2) (0) | 2023.11.10 |
|---|---|
| [리액트 스타터2] 5장. 리액트의 기본 기능 다루기(1) (1) | 2023.11.03 |
| [리액트 스타터2] 4장. 리액트 시작하기 (1) | 2023.10.13 |
| [리액트 스타터2] 2장. 자바스크립트 실전 (1) | 2023.10.06 |
| [리액트 스타터2] 1장. 자바스크립트 기초 (0) | 2023.09.29 |

