상세 컨텐츠
본문

0. Hooks
- 함수형 컴포넌트: state 사용 불가 / Lifecycle에 따른 기능 구현 불가 / Hooks
- 클래스 컴포넌트: 생성자에서 state를 정의 / setState() 함수를 통해 state 업데이트 / Lifecycle methods 제공
Hooks: 리액트 v16.8에 새로 도입된 기능으로 기존의 함수형 컴포넌트에서 할 수 없었던 다양한 작업을 할 수 있게 해 준다.
(실습을 진행하기 위해 Create React App으로 새로운 앱을 생성한다.)
1. useState
< useState >
가장 기본적인 Hook, 함수형 컴포넌트에서도 가변적인 상태를 지닐 수 있게 해 준다.
만약 함수형 컴포넌트에서 상태를 관리해야 한다면 이 Hook을 사용한다.
1. useState 이용해서 숫자 카운터 구현해 보기
- Counter.js 작성
import React, { useState } from 'react';
const Counter = () => {
const [value, setValue] = useState(0);
return (
<div>
<p>
현재 카운터 값은 <b>{value}</b>입니다.
</p>
<button onClick={() => setValue(value + 1)}>+1</button>
<button onClick={() => setValue(value - 1)}>-1</button>
</div>
);
};
export default Counter;
useState는 코드 상단에서 import 구문을 통해 불러오고 다음과 같이 사용한다.
const [value, setValue] = useState(0);useState 함수의 파라미터에는 상태의 기본값을 넣어 준다.
이 함수가 호출되면 배열을 반환하는데 그 배열의 첫 번째 원소는 상태 값, 두 번째 원소는 상태를 설정하는 함수이다.
- App.js 작성: Counter 컴포넌트 렌더링
import React from 'react';
import Counter from './Counter';
const App = () => {
return <Counter />;
};
export default App;
2. useState 여러 번 사용하기
하나의 useState 함수는 하나의 상태 값만 관리할 수 있다.
컴포넌트에서 관리해야 할 상태가 여러 개라면 useState를 여러 번 사용하면 된다.
- Info.js 파일 생성 후 작성
import React, { useState } from 'react';
const Info = () => {
const [name, setName] = useState('');
const [nickname, setNickname] = useState('');
const onChangeName = e => {
setName(e.target.value);
};
const onChangeNickname = e => {
setNickname(e.target.value);
};
return (
<div>
<div>
<input value={name} onChange={onChangeName} />
<input value={nickname} onChange={onChangeNickname} />
</div>
<div>
<div>
<b>이름:</b> {name}
</div>
<div>
<b>닉네임:</b> {nickname}
</div>
</div>
</div>
);
};
export default Info;- App.js 수정: Info 컴포넌트 렌더링
import React from 'react';
import Info from './Info';
const App = () => {
return <Info />;
};
export default App;2. useEffect
<useEffect>
리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hook이다.
(클래스형 컴포넌트의 componentDidMount와 componentDidUpdate를 합친 형태로 보아도 무방.)
- Info.js 수정: 기존의 Info 컴포넌트에 useEffect 적용
import React, { useState, useEffect } from 'react';
const Info = () => {
const [name, setName] = useState('');
const [nickname, setNickname] = useState('');
useEffect(() => {
console.log('렌더링이 완료되었습니다!');
console.log({
name,
nickname
});
});
const onChangeName = e => {
setName(e.target.value);
};
const onChangeNickname = e => {
setNickname(e.target.value);
};
return (
(...)
);
};
export default Info;
1. 마운트 될 때만 실행하고 싶을 때
useEffect에서 설정한 함수를 컴포넌트가 화면에 맨 처음 렌더링될 때만 실행하고, 업데이트될 때는 실행하지 않으려면 함수의 두 번째 파라미터로 비어 있는 배열을 넣어 주면 된다.
- Info.js 수정: useEffect 수정
useEffect(() => {
console.log('마운트될 때만 실행됩니다.');
}, []);
2. 특정 값이 업데이트될 때만 실행하고 싶을 때
useEffect를 사용할 때, 특정 값이 변경될 때만 호출하고 싶다면 useEffect의 두 번째 파라미터로 전달되는 배열 안에 검사하고 싶은 값을 넣어 주면 된다.
- Info.js 수정: useEffect 수정
useEffect(() => {
console.log(name);
}, [name]);배열 안에는 useState를 통해 관리하고 있는 상태를 넣어 주어도 되고, props로 전달받은 값을 넣어 주어도 된다.
3. 뒷정리하기
useEffect는 기본적으로 렌더링 되고 난 직후마다 실행되며, 두 번째 파라미터 배열에 무엇을 넣는지에 따라 실행되는 조건이 달라진다.
컴포넌트가 언마운트 되기 전이나 업데이트되기 직전에 어떠한 작업을 수행하고 싶다면 useEffect에서 뒷정리(cleanup) 함수를 반환해 주어야 한다.
- Info.js 수정: useEffect 수정
useEffect(() => {
console.log('effect');
console.log(name);
return () => {
console.log('cleanup');
console.log(name);
};
});- App.js 수정: Info 컴포넌트 가시성 있게 수정
import React, { useState } from 'react';
import Info from './Info';
const App = () => {
const [visible, setVisible] = useState(false);
return (
<div>
<button
onClick={() => {
setVisible(!visible);
}}
>
{visible ? '숨기기' : '보이기'}
</button>
<hr />
{visible && <Info />}
</div>
);
};
export default App;
오직 언마운트 될 때만 뒷정리 함수를 호출하고 싶다면 useEffect 함수의 두 번째 파라미터에 빈 배열을 넣으면 된다.
- Info.js 수정: useEffect 수정
useEffect(() => {
console.log('effect');
console.log(name);
return () => {
console.log('cleanup');
console.log(name);
};
}, []);
4. 요약
- useEffect는 컴포넌트가 마운트 된 이후 의존성 배열에 있는 변수들 중 하나라도 값이 변경되었을 때 실행된다.
- 의존성 배열에 빈 배열([ ])을 넣으면 마운트와 언마운트 시에 단 한 번씩만 실행된다. 의존성 배열 생략 시 컴포넌트 업데이트마다 실행된다.
- 뒷정리 함수는 컴포넌트가 마운트 해제되기 전에 실행된다.
3. useReducer
<useReducer>
useState보다 더 다양한 컴포넌트 상황에 따라 다양한 상태를 다른 값으로 업데이트해 주고 싶을 때 사용하는 Hook이다.
리듀서(reducer): 현재 상태, 업데이트를 위해 필요한 정보를 담은 액션(action) 값을 전달받아 새로운 상태를 반환하는 함수이다. 리듀서 함수에서 새로운 상태를 만들 때는 반드시 불변성을 지켜 주어야 한다.
function reducer(state, action) {
return { ... }; // 불변성을 지키면서 업데이트한 새로운 상태를 반환한다.
}액션 값은 주로 다음과 같은 형태로 이루어져 있다.
{
type: 'INCREMENT',
// 다른 값들이 필요하다면 추가로 들어감
}useReducer에서 사용하는 액션 객체는 반드시 type을 지니고 있을 필요는 없다. 심지어 객체가 아니라 문자열이나 숫자여도 상관없다. (반면, 리덕스에서 사용하는 액션 객체에는 어떤 액션인지 알려주는 type 필드가 필수이다.)
1. 카운터 구현하기
- Counter.js: 기존의 Counter 컴포넌트 다시 구현해 보기
import React, { useReducer } from 'react';
function reducer(state, action) {
// action.type에 따라 다른 작업 수행
switch (action.type) {
case 'INCREMENT':
return { value: state.value + 1 };
case 'DECREMENT':
return { value: state.value - 1 };
default:
// 아무것도 해당되지 않을 때 기존 상태 반환
return state;
}
}
const Counter = () => {
const [state, dispatch] = useReducer(reducer, { value: 0 });
return (
<div>
<p>
현재 카운터 값은 <b>{state.value}</b>입니다.
</p>
<button onClick={() => dispatch({ type: 'INCREMENT' })}>+1</button>
<button onClick={() => dispatch({ type: 'DECREMENT' })}>-1</button>
</div>
);
};
export default Counter;useReducer의 첫 번째 파라미터에는 리듀서 함수를 넣고, 두 번째 파라미터에는 해당 리듀서의 기본값을 넣어 준다.
이 Hook을 사용하면 State 값과 dispatch 함수를 받아 온다.
여기서 State는 현재 가리키고 있는 상태이고, dispatch는 액션을 발생시키는 함수이다.
dispatch(action)과 같은 형태로, 함수 안에 파라미터로 액션 값을 넣어 주면 리듀서 함수가 호출되는 구조이다.
useReducer를 사용했을 때의 가장 큰 장점은 컴포넌트 업데이트 로직을 컴포넌트 바깥으로 빼낼 수 있다는 것이다.
- App.js 수정: Counter 다시 렌더링
import React from 'react';
import Counter from './Counter';
const App = () => {
return <Counter />;
};
export default App;
2. 인풋 상태 관리하기
useReducer를 사용하여 Info 컴포넌트에서 인풋 상태를 관리해 보자.
기존에는 인풋이 여러 개면 useState를 여러 번 사용했는데 useReducer를 사용하면 기존에 클래스형 컴포넌트에서 input 태그에 name 값을 할당하고 e.target.name을 참조하여 setState를 해 준 것과 유사한 방식으로 작업을 처리할 수 있다.
- Info.js 수정
import React, { useReducer } from 'react';
function reducer(state, action) {
return {
...state,
[action.name]: action.value
};
}
const Info = () => {
const [state, dispatch] = useReducer(reducer, {
name: '',
nickname: ''
});
const { name, nickname } = state;
const onChange = e => {
dispatch(e.target);
};
return (
<div>
<div>
<input name="name" value={name} onChange={onChange} />
<input name="nickname" value={nickname} onChange={onChange} />
</div>
<div>
<div>
<b>이름:</b> {name}
</div>
<div>
<b>닉네임: </b>
{nickname}
</div>
</div>
</div>
);
};
export default Info;useReducer에서의 액션은 그 어떤 값도 사용 가능하다. 그래서 객체가 지니고 있는 e.target 값 자체를 액션 값으로 사용해 보았다. 이런 식으로 인풋을 관리하면 아무리 인풋의 개수가 많아져도 코드를 짧고 깔끔하게 유지할 수 있다.
- App.js 수정: Info 컴포넌트 렌더링
import React from 'react';
import Info from './Info';
const App = () => {
return <Info />;
};
export default App;4. useMemo
Memoization: 최적화를 위해서 사용하는 개념으로 비용이 높은 함수의 호출 결과를 저장해 두었다가 같은 입력값으로 함수를 호출하면 새로 함수를 호출하지 않고 이전에 저장해 두었던 호출 결과를 바로 반환하는 것이다.
Memoization 된 결괏값을 Memoized value라고 한다.
<useMemo>
useMemo는 Memoized value를 리턴하는 Hook으로 함수형 컴포넌트 내부에서 발생하는 연산을 최적화할 수 있다.
1. 평균 보여주는 함수형 컴포넌트 작성
리스트에 숫자를 추가하면 추가된 숫자들의 평균을 보여 주는 함수형 컴포넌트를 작성해 보자.
- Average.js 작성
import React, { useState } from 'react';
const getAverage = numbers => {
console.log('평균값 계산 중..');
if (numbers.length === 0) return 0;
const sum = numbers.reduce((a, b) => a + b);
return sum / numbers.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const onChange = e => {
setNumber(e.target.value);
};
const onInsert = e => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
};
return (
<div>
<input value={number} onChange={onChange} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {getAverage(list)}
</div>
</div>
);
};
export default Average;- App.js 수정: Average 컴포넌트 렌더링
import React from 'react';
import Average from './Average';
const App = () => {
return <Average />;
};
export default App;
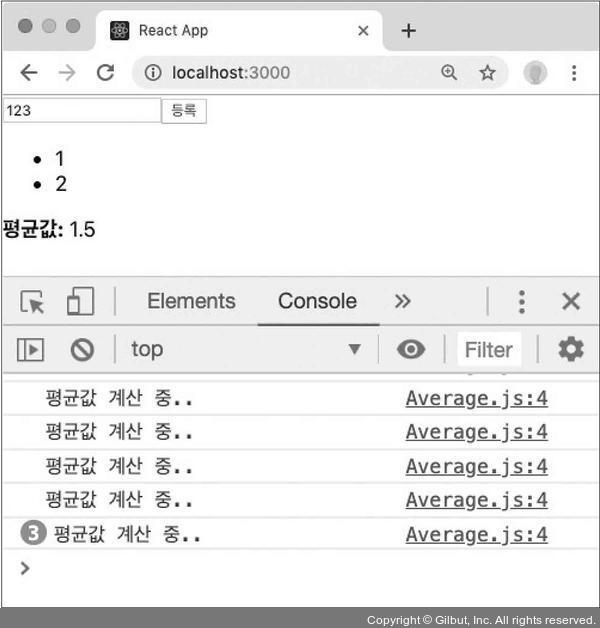
평균값은 잘 나타나지만 숫자를 등록할 때뿐만 아니라 인풋 내용이 수정될 때도 우리가 만든 getAverage 함수가 호출되는 것 확인할 수 있다. 이렇게 렌더링 할 때마다 계산하는 것은 낭비이다.
useMemo Hook을 사용하면 이러한 작업을 최적화할 수 있다. 렌더링 하는 과정에서 특정 값이 바뀌었을 때만 연산을 실행하고, 원하는 값이 바뀌지 않았다면 이전에 연산했던 결과를 다시 사용하는 방식이다.
- Average.js 수정
import React, { useState, useMemo } from 'react';
const getAverage = numbers => {
console.log('평균값 계산 중..');
if (numbers.length === 0) return 0;
const sum = numbers.reduce((a, b) => a + b);
return sum / numbers.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const onChange = e => {
setNumber(e.target.value);
};
const onInsert = () => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
};
const avg = useMemo(() => getAverage(list), [list]);
return (
<div>
<input value={number} onChange={onChange} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {avg}
</div>
</div>
);
};
export default Average;
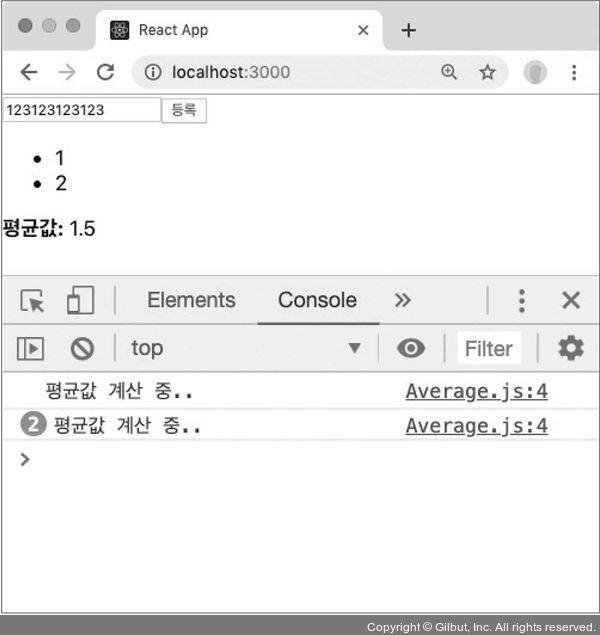
이제 list 배열의 내용이 바뀔 때만 getAverage 함수가 호출된다.
2. 주의할 점
- useMemo로 전달된 함수는 렌더링이 일어나는 동안 실행된다. 그러므로 렌더링이 일어나는 동안 실행되면 안 될 작업을 useMemo의 함수에 넣으면 안 되고 useEffect를 사용한다. (서버에서 데이터를 받아오거나 수동으로 DOM을 변경하는 작업 등)
- 의존성 배열을 넣지 않을 경우, 매 렌더링마다 함수가 실행되어 useMemo 사용이 무의미해진다.
- 의존성 배열이 빈 배열일 경우, 컴포넌트 마운트 시에만 호출된다. 따라서 마운트 이후에는 값이 변경되지 않는 경우에만 빈 배열을 사용한다.
5. useCallback
<useCallback>
useMemo와 비슷하게 주로 렌더링 성능을 최적화해야 하는 상황에서 사용한다.
차이점은 값이 아닌 함수를 반환한다는 점이다.
이 Hook을 사용하면 이벤트 핸들러 함수를 필요할 때만 생성할 수 있다.
즉, 컴포넌트가 렌더링 될 때마다 매번 함수를 새로 정의하는 것이 아니라 의존성 배열의 값이 바뀐 경우에만 함수를 새로 정의해서 리턴하는 것이다.
1. useCallback을 이용한 최적화
앞서 구현한 Average 컴포넌트를 보면 onChange와 onInsert라는 함수를 선언해 주었다.
이렇게 선언하면 컴포넌트가 리렌더링 될 때마다 이 함수들이 새로 생성된다.
대부분의 경우 이러한 방식은 문제없지만, 컴포넌트의 렌더링이 자주 발생하거나 렌더링해야 할 컴포넌트의 개수가 많아지면 이 부분을 최적화해 주는 것이 좋다.
- Average.js 수정
import React, { useState, useMemo, useCallback } from 'react';
const getAverage = numbers => {
console.log('평균값 계산 중..');
if (numbers.length === 0) return 0;
const sum = numbers.reduce((a, b) => a + b);
return sum / numbers.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const onChange = useCallback(e => {
setNumber(e.target.value);
}, []); // 컴포넌트가 처음 렌더링될 때만 함수 생성
const onInsert = useCallback(() => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
}, [number, list]); // number 혹은 list가 바뀌었을 때만 함수 생성
const avg = useMemo(() => getAverage(list), [list]);
return (
<div>
<input value={number} onChange={onChange} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {avg}
</div>
</div>
);
};
export default Average;useCallback의 첫 번째 파라미터에는 생성하고 싶은 함수를 넣고, 두 번째 파라미터에는 배열을 넣으면 된다.
이 배열에는 어떤 값이 바뀌었을 때 함수를 새로 생성해야 하는지 명시해야 한다.
onChange처럼 비어 있는 배열을 넣게 되면 컴포넌트가 렌더링 될 때 단 한 번만 함수가 생성되며, onInsert처럼 배열 안에 number와 list를 넣게 되면 인풋 내용이 바뀌거나 새로운 항목이 추가될 때마다 함수가 생성된다.
함수 내부에서 상태 값에 의존해야 할 때는 그 값을 반드시 두 번째 파라미터 안에 포함시켜 주어야 한다.
2. useCallback과 useMemo
다음 두 코드는 완전히 똑같은 코드이다.
useCallback은 결국 useMemo로 함수를 반환하는 상황에서 더 편하게 사용할 수 있는 Hook이다.
숫자, 문자열, 객체처럼 일반 값을 재사용하려면 useMemo를 사용하고, 함수를 재사용하려면 useCallback을 사용한다.
useCallback(() => {
console.log('hello world!');
}, [])
useMemo(() => {
const fn = () => {
console.log('hello world!');
};
return fn;
}, [])6. useRef
<useRef>
함수형 컴포넌트에서 Reference를 사용하기 위한 Hook으로 useRef는 Reference 객체를 반환한다.
Reference: 특정 컴포넌트에 접근할 수 있는 객체이다.
1. useRef() 사용법
const refContainer = useRef(초깃값);파라미터로 초깃값을 넣으면 해당 초깃값으로 초기화된 Reference 객체를 반환한다.
반환된 Referece 객체는 컴포넌트가 언마운트 될 때까지 유지된다.
쉽게 말해 useRef Hook은 변경 가능한 current(현재 참고하고 있는 Element)라는 속성을 가진 하나의 상자라고 생각하면 된다.
2. useRef 사용해 보기
Average 컴포넌트에서 등록 버튼을 눌렀을 때 포커스가 인풋 쪽으로 넘어가도록 코드를 작성해 보자.
- Average.js 수정
import React, { useState, useMemo, useCallback, useRef } from 'react';
const getAverage = numbers => {
console.log('평균값 계산 중..');
if (numbers.length === 0) return 0;
const sum = numbers.reduce((a, b) => a + b);
return sum / numbers.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const inputEl = useRef(null);
const onChange = useCallback(e => {
setNumber(e.target.value);
}, []); // 컴포넌트가 처음 렌더링될 때만 함수 생성
const onInsert = useCallback(() => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
inputEl.current.focus();
}, [number, list]); // number 혹은 list가 바뀌었을 때만 함수 생성
const avg = useMemo(() => getAverage(list), [list]);
return (
<div>
<input value={number} onChange={onChange} ref={inputEl} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {avg}
</div>
</div>
);
};
export default Average;useRef를 사용하여 ref를 설정하면 useRef를 통해 만든 객체 안의 current 값이 실제 엘리먼트를 가리킨다.
3. 로컬 변수 사용하기
컴포넌트 로컬 변수를 사용해야 할 때도 useRef를 활용할 수 있다.
여기서 로컬 변수란 렌더링과 상관없이 바뀔 수 있는 값을 의미한다.
클래스 형태로 작성된 컴포넌트의 경우에는 로컬 변수를 사용해야 할 때 다음과 같이 작성할 수 있다.
import React, { Component } from 'react';
class MyComponent extends Component {
id = 1
setId = (n) => {
this.id = n;
}
printId = () => {
console.log(this.id);
}
render() {
return (
<div>
MyComponent
</div>
);
}
}
export default MyComponent;이러한 코드를 함수형 컴포넌트로 작성한다면 다음과 같이 할 수 있다.
import React, { useRef } from 'react';
const RefSample = () => {
const id = useRef(1);
const setId = (n) => {
id.current = n;
}
const printId = () => {
console.log(id.current);
}
return (
<div>
refsample
</div>
);
};
export default RefSample;
이렇게 ref 안의 값이 바뀌어도 컴포넌트가 렌더링 되지 않는다는 점에는 주의해야 한다.
렌더링과 관련되지 않은 값을 관리할 때만 이러한 방식으로 코드를 작성해야 한다.
만약 ref에 돔 노드가 연결되거나 분리되었을 경우에 어떤 코드를 실행하고 싶다면, Callback ref를 사용해야 한다.
ref가 다른 노드에 연결될 때마다 Callback을 호출한다. 다음은 Callback ref 예시 코드이다.
function MeasureExample(props) {
const [height, setHeight ] = useState(0);
const measureRef = useCallback(node => {
if (node !== null) {
setHeight(node.getBoundingClientRect().height);
}
}, []);
return (
<>
<h1> ref={measuredRef}>안녕 리액트</h1>
<h2>위 헤더의 높이는 {Math.round(height)}px 입니다.</h2>
</>
);
}useRef Hook을 사용하게 되면 Reference 객체가 current 속성이 변경되었는지를 따로 알려주지 않기 때문에 useRef 대신 useCallback을 사용했다. Callback ref 방식을 사용하게 되면 자식 컴포넌트가 변경되었을 때 알림을 받을 수 있고 이를 통해 다른 정보들을 업데이트할 수 있다.
이 예제 코드의 경우, <h1> 태그의 높이값을 매번 업데이트하고 있고, useCallback Hook의 의존성 배열에 빈 배열을 넣어 <h1> 태그가 마운트 또는 언마운트 될 때만 콜백함수가 호출된다. (리렌더 될 때는 호출되지 않는다.)
7. 커스텀 Hooks 만들기
1. Hook의 규칙
- Hook은 무조건 최상위 레벨에서만 호출해야 한다. (리액트 함수 컴포넌트의 최상위 레벨) (반복문이나 조건문, 중첩된 함수들 안에서 Hook을 호출하면 안 된다는 뜻) 따라서 Hook은 컴포넌트가 렌더링 될 때마다 매번 같은 순서로 호출되어야 한다.
- 리액트 함수 컴포넌트에서만 Hook을 호출해야 한다. 따라서 리액트 컴포넌트에 있는 state와 관련된 모든 로직은 소스 코드를 통해 명확하게 확인이 가능해야 한다.
+) 관련 패키지: eslint-plugin-react-hooks (Hook의 규칙을 따르도록 강제해 주는 plugin)
https://www.npmjs.com/package/eslint-plugin-react-hooks
eslint-plugin-react-hooks
ESLint rules for React Hooks. Latest version: 4.6.0, last published: a year ago. Start using eslint-plugin-react-hooks in your project by running `npm i eslint-plugin-react-hooks`. There are 8458 other projects in the npm registry using eslint-plugin-react
www.npmjs.com
2. Custom Hook 만들어보기
여러 컴포넌트에서 비슷한 기능을 공유할 경우, 이를 자신만의 Hook으로 작성하여 로직을 재사용할 수 있다.
로직을 재사용할 뿐 여러 개의 컴포넌트에서 하나의 Custom Hook을 사용해도 컴포넌트 내부에 있는 모든 state와 effects는 전부 분리되어 있다. 각 Custom Hook의 호출 또한 완전히 독립적이다.
독립적인 Hook들 사이에서 데이터를 공유하는 방법은 다음 코드를 참고하면 된다.
(...)
const [useId, setUserId] = useState(1);
const isUserOnline = useUserStatus(userId);
(...)userId를 useUserStatus의 파라미터로 전달하여 데이터를 공유하였다.
Custom Hook: 이름이 use로 시작하고 내부에서 다른 Hook을 호출하는 하나의 자바스크립트 함수이다.
기존에 Info 컴포넌트에서 여러 개의 인풋을 관리하기 위해 useReducer로 작성했던 로직을 useInputs라는 Hook으로 따로 분리해 보자.
- useInputs.js 작성
import { useReducer } from 'react';
function reducer(state, action) {
return {
...state,
[action.name]: action.value
};
}
export default function useInputs(initialForm) {
const [state, dispatch] = useReducer(reducer, initialForm);
const onChange = e => {
dispatch(e.target);
};
return [state, onChange];
}- Info.js 수정: useInputs Hook을 Info 컴포넌트에서 사용해 보기
import React from 'react';
import useInputs from './useInputs';
const Info = () => {
const [state, onChange] = useInputs({
name: '',
nickname: ''
});
const { name, nickname } = state;
return (
<div>
<div>
<input name="name" value={name} onChange={onChange} />
<input name="nickname" value={nickname} onChange={onChange} />
</div>
<div>
<div>
<b>이름:</b> {name}
</div>
<div>
<b>닉네임: </b>
{nickname}
</div>
</div>
</div>
);
};
export default Info;
8. 다른 Hooks
앞서 커스텀 Hooks를 만들어서 사용했던 것처럼, 다른 개발자가 만든 Hooks도 라이브러리로 설치하여 사용할 수 있다.
다른 개발자가 만든 다양한 Hooks 리스트는 다음 링크에서 확인할 수 있다.
Collection of React Hooks
nikgraf.github.io
GitHub - rehooks/awesome-react-hooks: Awesome React Hooks
Awesome React Hooks. Contribute to rehooks/awesome-react-hooks development by creating an account on GitHub.
github.com
9. 정리
리액트에서 Hooks 패턴을 사용하면 클래스형 컴포넌트를 작성하지 않고도 대부분의 기능을 구현할 수 있다.
이러한 기능이 리액트에 릴리즈 되었다고 해서 기존의 setState를 사용하는 방식이 잘못된 것은 아니다.
리액트 매뉴얼에 따르면, 기존의 클래스형 컴포넌트는 앞으로도 계속해서 지원될 예정이다.
그렇기 때문에 만약 유지 보수하고 있는 프로젝트에서 클래스형 컴포넌트를 사용하고 있다면, 이를 굳이 함수형 컴포넌트와 Hooks를 사용하는 형태로 전환할 필요는 없다.
다만, 매뉴얼에서는 새로 작성하는 컴포넌트의 경우 함수형 컴포넌트와 Hooks를 사용할 것을 권장하고 있다.
프로젝트를 개발할 때는 함수형 컴포넌트의 사용을 첫 번째 옵션으로 두고, 꼭 필요한 상황에서만 클래스형 컴포넌트를 구현하는 것이 좋겠다.
Quiz
1. (________)는 함수형 컴포넌트에서도 가변적인 상태를 지니게 해주는 Hook이다.
2. (_________)는 리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hook이다.
3. 컴포넌트가 언마운트 되기 전이나 업데이트되기 직전에 어떠한 작업을 수행하고 싶다면 useEffect에서 (___ __)를 반환해 주어야 한다.
4. (__________)는 useState보다 더 다양한 컴포넌트 상황에 따라 다양한 상태를 다른 값으로 업데이트해 주고 싶을 때 사용하는 Hook이다.
5. (_______)는 현재 상태, 업데이트를 위해 필요한 정보를 담은 액션(action) 값을 전달받아 새로운 상태를 반환하는 함수이다.
6. (_______)는 함수형 컴포넌트 내부에서 발생하는 연산을 최적화할 수 있는 Hook이다.
7. (___________)는 주로 렌더링 성능을 최적화해야 하는 상황에서 사용하며 이벤트 핸들러 함수를 필요할 때만 생성하고 싶을 때 사용하는 Hook이다.
8. (______)는 함수형 컴포넌트에서 ref를 쉽게 사용할 수 있도록 하는 Hook이다.
9. 렌더링과 상관없이 바뀔 수 있는 값을 (__ __)라고 한다.
1. 언마운트 될 때만 뒷정리 함수를 호출하는 useEffect 함수를 작성해 보세요. (콘솔에 'effect'와 name 출력)
2. 다음 useCallback 함수와 같은 역할을 하는 useMemo 함수를 작성해 보세요.
useCallback(() => {
console.log('hello world!');
}, [])
useState / useEffect / 뒷정리(cleanup) 함수 / useReducer / 리듀서(reducer) / useMemo / useCallback / useRef / 로컬 변수
useEffect(() => {
console.log('effect');
console.log(name);
return () => {
console.log('cleanup');
console.log(name);
};
}, []);useMemo(() => {
const fn = () => {
console.log('hello world!');
};
return fn;
}, [])출처: 김민준, 『리액트를 다루는 기술』, 길(2023), p190-215.
이인제(소플), [처음 만난 리액트(React)], (2022, 5월 19일), 섹션 7. Hooks, inflearn, https://inf.run/yPc4
Editor: minyong
'23-24 > React.js 2' 카테고리의 다른 글
| [리액터 스타터2] project 2 [할 일 관리] 앱 만들기 2 (0) | 2023.12.23 |
|---|---|
| [리액터 스타터2] project 2 [할 일 관리] 앱 만들기 1 (0) | 2023.12.01 |
| [리액트 스타터2] project 1 [카운터] 앱 만들기 ~ 6장. 라이프 사이클과 리액트 개발자 도구 (0) | 2023.11.17 |
| [리액트 스타터2] 5장. 리액트의 기본 기능 다루기(2) (0) | 2023.11.10 |
| [리액트 스타터2] 5장. 리액트의 기본 기능 다루기(1) (1) | 2023.11.03 |

