상세 컨텐츠
본문

모든 리액트 컴포넌트에는 라이프사이클(수명 주기)가 존재합니다. 컴포넌트의 수명은 페이지에 렌더링되기 전인 준비 과정에서 시작하여 페이지에서 사라질 때 끝납니다. 그럼 컴포넌트의 라이프사이클에 대해 알아볼까요?
※ 참고: 라이프사이클 메서드는 클래스형 컴포넌트에서만 사용할 수 있습니다.
7.1 라이프사이클 메서드의 이해
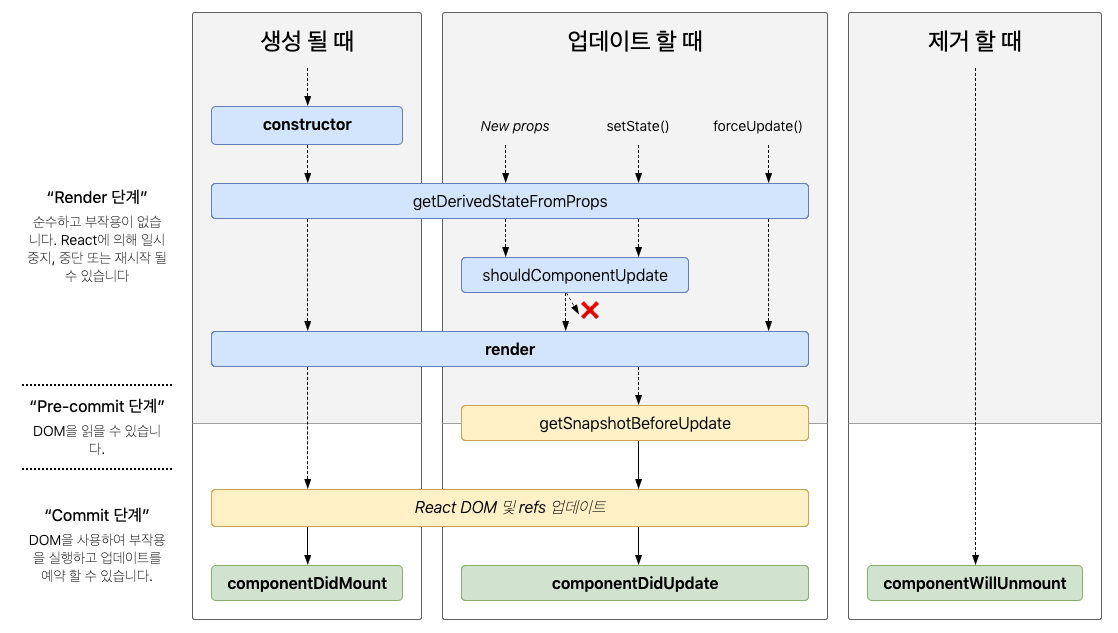
라이프사이클 메서드의 종류는 총 아홉 가지입니다. Will 접두사가 붙은 메서드는 어떤 작업을 작동하기 전에 실행되는 메서드이고, Did 접두사가 붙은 메서드는 어떤 작업을 작동한 후에 실행되는 메서드입니다.
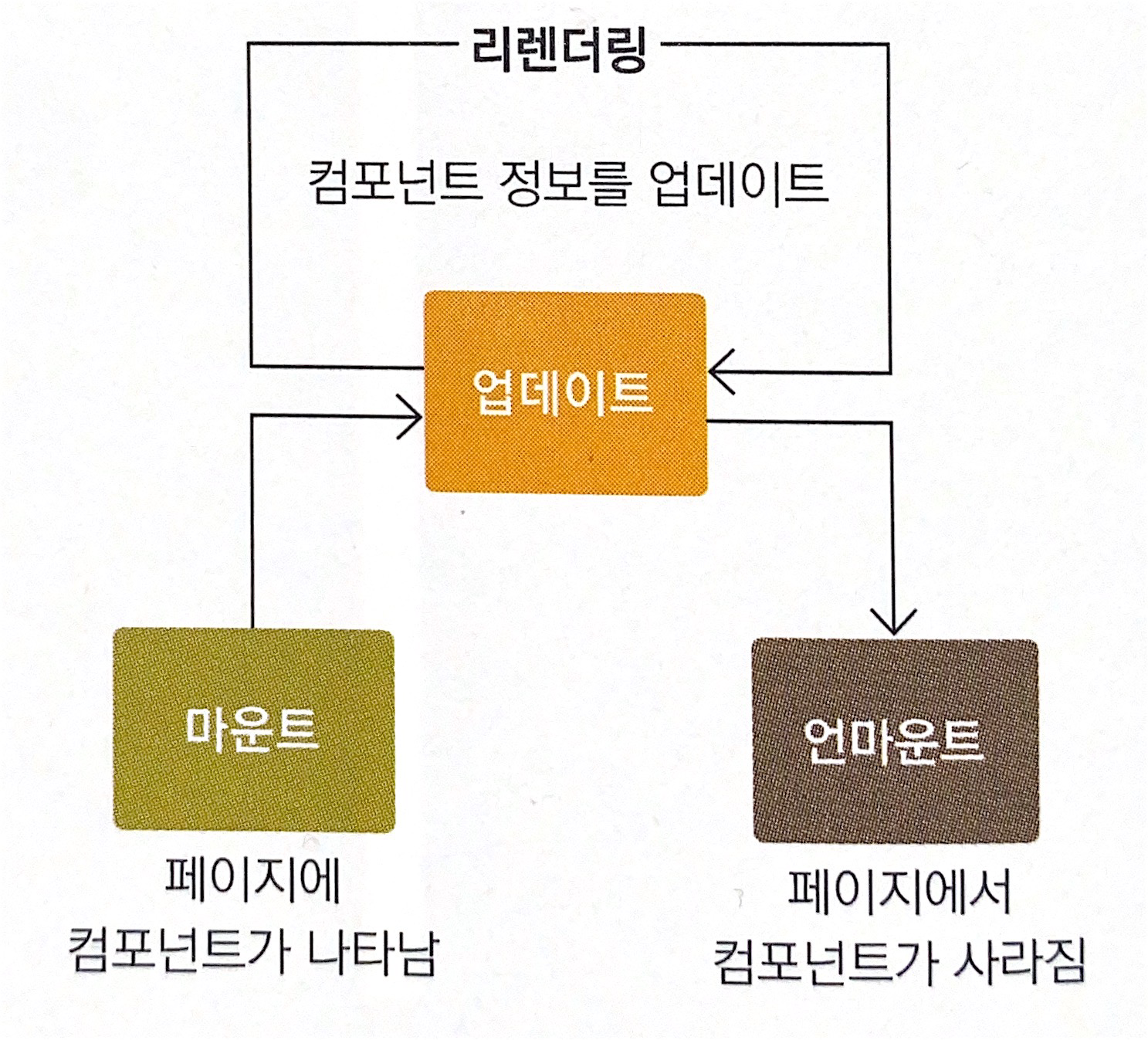
라이프사이클은 총 세 가지, 마운트, 업데이트, 언마운트 카테고리로 나눕니다.

마운트
DOM이 생성되고 웹 브라우저상에 나타나는 것을 마운트라고 합니다. 이때 호출하는 메서드는 다음과 같습니다.

- constructor: 컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메서드
- getDerivedStateFromProps: props에 있는 값을 state에 넣을 때 사용하는 메서드
- render: 우리가 준비한 UI를 렌더링하는 메서드
- componentDidMount: 컴포넌트가 웹 브라우저상에 나타난 후 호출하는 메서드
업데이트
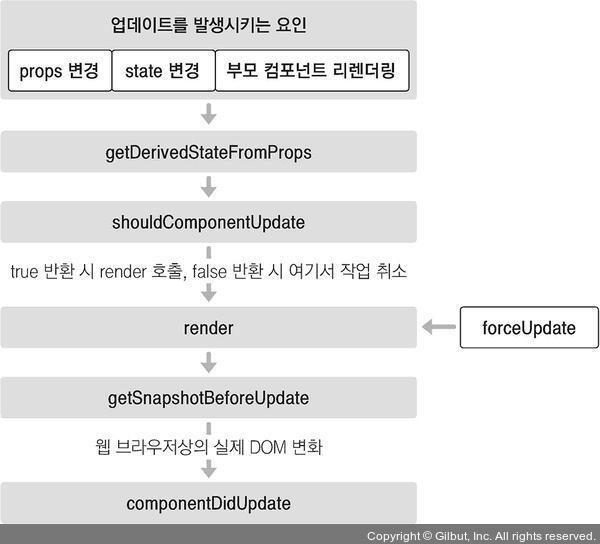
컴포넌트는 4가지 상황에 업데이트합니다.
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더링될 때
- this.forceUpdate로 강제로 렌더링을 트리거할 때

컴포넌트는 다양한 이유로 업데이트될 수 있습니다. 첫째, 부모 컴포넌트에서 넘겨주는 props가 바뀔 때입니다. 컴포넌트에 전달하는 props의 값이 바뀌면 컴포넌트 렌더링이 이루어집니다. 둘째, 컴포넌트 자신이 들고 있는 state가 setState를 통해 업데이트될 때입니다. 셋째, 부모 컴포넌트가 리렌더링될 때입니다. 자신에게 할당된 props가 바뀌지 않아도, 또는 자신이 들고 있는 state가 바뀌지 않아도, 부모 컴포넌트가 리렌더링되면 자식 컴포넌트 또한 리렌더링됩니다.
- getDerivedStateFromProps: 이 메서드는 마운트 과정에서도 호출되며, 업데이트가 시작하기 전에도 호출됩니다. props의 변화에 따라 state 값에도 변화를 주고 싶을 때 사용합니다.
- shouldComponentUpdate: 컴포넌트가 리렌더링을 해야 할지 말아야 할지를 결정하는 메서드입니다. 이 메서드에서는 true 혹은 false 값을 반환해야 하며, true를 반환하면 다음 라이프사이클 메서드를 계속 실행하고, false를 반환하면 작업을 중지합니다. 즉, 컴포넌트가 리렌더링되지 않습니다. 만약 특정 함수에서 this.forceUpdate() 함수를 호출한다면 이 과정을 생략하고 바로 render 함수를 호출합니다.
- render: 컴포넌트를 리렌더링합니다.
- getSnapshotBeforeUpdate: 컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출하는 메서드입니다.
- componentDidUpdate: 컴포넌트의 업데이트 작업이 끝난 후 호출하는 메서드입니다.
언마운트
마운트의 반대 과정으로, 컴포넌트에서 DOM을 제거하는 것을 언마운트라고 합니다.

- componentWillUnmount: 컴포넌트가 웹 브라우저상에서 사라지기 전에 호출하는 메서드입니다.
7.2 라이프사이클 메서드 살펴보기
7.2.1 render() 함수
render() {...}이 메서드는 컴포넌트 모양새를 정의합니다. 그렇기 때문에 컴포넌트에서 가장 중요한 메서드이고, 라이프사이클 메서드 중 유일한 필수 메서드입니다. 이 메서드 안에서 this.props와 this.state에 접근할 수 있으며, 리액트 요소를 반환합니다. 요소는 div와 같은 태그나 따로 선언한 컴포넌트가 될 수도 있습니다. 아무것도 보여주고 싶지 않다면 null 값이나 false 값을 반환하도록 합니다.
※ 주의: 이 메서드 안에서는 이벤트 설정이 아닌 곳에서 setState를 사용하면 안 되고, 브라우저의 DOM에 접근해서도 안 됩니다. DOM 정보를 가져오거나 state에 변화를 줄 때는 componentDidMount에서 처리해야 합니다.
7.2.2 constructor 메서드
constructor(props} {...}이 메서드는 컴포넌트의 생성자 메서드로 컴포넌트를 만들 때 처음으로 실행됩니다. 이 메서드에서는 초기 state를 정할 수 있습니다.
7.2.3 getDerivedStateFromProps 메서드
이것은 리액트 v16.3 이후에 새로 만든 라이프사이클 메서드입니다. props로 받아온 값을 state에 동기화시키는 용도로 사용하고, 컴포넌트가 마운트될 때와 업데이트될 때 호출됩니다.
static getDerivedStateFromProps(nextProps, prevState) {
if (nextProps.value !== prevState.value) { // 조건에 따라 특정 값 동기화
return { value: nextProps.value };
}
return null; // state를 변경할 필요가 없다면 null 반환
}
7.2.4 componentDidMount 메서드
componentDidMount() {...}이것은 컴포넌트를 만들고, 첫 렌더링은 다 마친 후 실행합니다. 이 안에서 다른 자바스크립트 라이브러리 또는 프레임워크의 함수를 호출하거나 이벤트 등록, setTimeout, setInterval, 네트워크 요청 같은 비동기 작업을 처리하면 됩니다.
7.2.5 shouldComponentUpdate 메서드
shouldComponentUpdate(nextProps, nextState) {...}이 메서드는 props 또는 state를 변경했을 때, 리렌더링을 시작할지 여부를 지정합니다. 이 메서드에서는 반드시 true 값 또는 false 값을 반환해야 합니다. 컴포넌트를 만들 때 이 메서드를 따로 생성하지 않으면 기본적으로 true를 반환한다. 이 메서드가 false를 반환한다면 업데이트 과정은 여기서 중지됩니다. 이 메서드 안에서 현재 props와 state는 this.props와 this.state로 접근하고, 새로 설정될 props 또는 state는 nextProps와 nextState로 접근할 수 있습니다.
프로젝트 성능을 최적화할 때, 상황에 맞는 알고리즘을 작성하여 리렌더링을 방지할 때는 false 값을 반환하게 합니다.
7.2.6 getSnapshotBeforeUpdate 메서드
이것은 리액트 v16.3 이후 만든 메서드입니다. 이 메서드는 render에서 만들어진 결과물이 브라우저에 실제로 반영되기 전 호출됩니다. 이 메서드에서 반환하는 값은 componentDidUpdate에서 세 번째 파라미터인 snapshot 값으로 전달받을 수 있는데, 주로 업데이트하기 직전의 값을 참고할 일이 있을 때 활용됩니다.
ex) 스크롤바 위치 유지
getSnapshotBeforeUpdate(prevProps, prevState) {
if (prevState.array !== this.state.array) {
const { scrollTop, scrollHeight } = this.list
return { scrollTop, scrollHeight };
}
}
7.2.7 componentDidUpdate 메서드
componentDidUpdate(prevProps, prevState, snapshot) {...}이 메서드는 리렌더링을 완료한 후에 실행합니다. 업데이트가 끝난 직후이므로, DOM 관련 처리를 해도 무방합니다. 여기서는 prevProps 또는 prevState를 사용하여 컴포넌트가 이전에 가졌던 데이터에 접근할 수 있습니다. 또 getSnapshotBeforeUpdate에서 반환한 값이 있다면 여기서 snapshot 값을 전달받을 수 있습니다.
7.2.8 componentWillUnmount 메서드
componentWillUnmount() {...}이것은 컴포넌트를 DOM에서 제거할 때 실행합니다. componentDidMount에서 등록한 이벤트, 타이머, 직접 생성한 DOM이 있다면 여기서 제거 작업을 해야 합니다.
7.2.9 componentDidCatch 메서드
componentDidCatch 메서드는 리액트 v16에서 새롭게 도입됐으며, 컴포넌트 렌더링 도중에 에러가 발생했을 때 애플리케이션이 먹통되지 않고 오류 UI를 보여 줄 수 있게 해 줍니다.
componentDidCatch(error, info) {
this.setState({
error: true
});
console.log({ crror, info });
}여기서 error는 파라미터에 어떤 에러가 발생했는지 알려 주며, info 파라미터는 어디에 있는 코드에서 오류가 발생했는지 정보를 알려줍니다. 앞의 코드에서는 console.log만 했지만, 나중에는 오류가 발생하면 서버 API를 호출해 따로 수집할 수도 있습니다. 그러나 이 메서드를 사용할 때는 컴포넌트 자신에게 발생하는 에러를 잡아낼 수 없고 자신의 this.props.children으로 전달되는 컴포넌트에서 발생하는 에러만 잡아낼 수 있습니다.
7.3 라이프사이클 메서드 사용하기
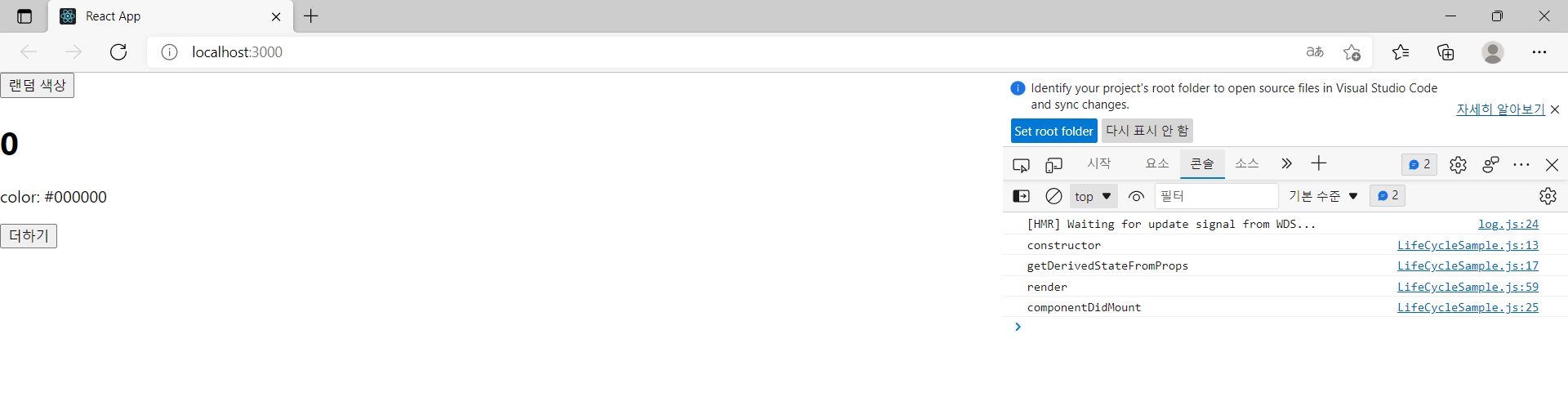
이번 실습은 LifeCycleSample 컴포넌트 만들기 → App에 렌더링하기 → 버튼 누르고 콘솔 창 관찰하기 순대로 진행됩니다.
7.3.1 예제 컴포넌트 생성
// LifeCycleSample.js
import { Component } from 'react';
class LifeCycleSample extends Component {
state = {
number: 0,
color: null
}
myRef = null;
constructor(props) {
super(props);
console.log('constructor');
}
static getDerivedStateFromProps(nextProps, prevState) {
console.log('getDerivedStateFromProps');
if (nextProps.color !== prevState.color) {
return { color: nextProps.color };
}
return null;
}
componentDidMount() {
console.log('componentDidMount');
}
shouldComponentUpdate(nextProps, nextState) {
console.log('shouldComponentUpdate', nextProps, nextState);
return nextState.number % 10 !== 4;
}
componentWillUnmount() {
console.log('componentWillUnmount');
}
handleClick = () => {
this.setState({
number: this.state.number + 1
});
}
getSnapshotBeforeUpdate(prevProps, prevState) {
console.log('getSnapshotBeforeUpdate');
if (prevProps.color !== this.props.color) {
return this.myRef.style.color;
}
return null;
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log('componentDidUpdate', prevProps, prevState);
if (snapshot) {
console.log('업데이트되기 직전 색상: ', snapshot);
}
}
render() {
console.log('render');
const style = {
color: this.props.color
};
return (
<div>
<h1 style={style} ref={ref => this.myRef=ref}>{this.state.number}</h1>
<p>color: {this.state.color}</p>
<button onClick={this.handleClick}>더하기</button>
</div>
)
}
}
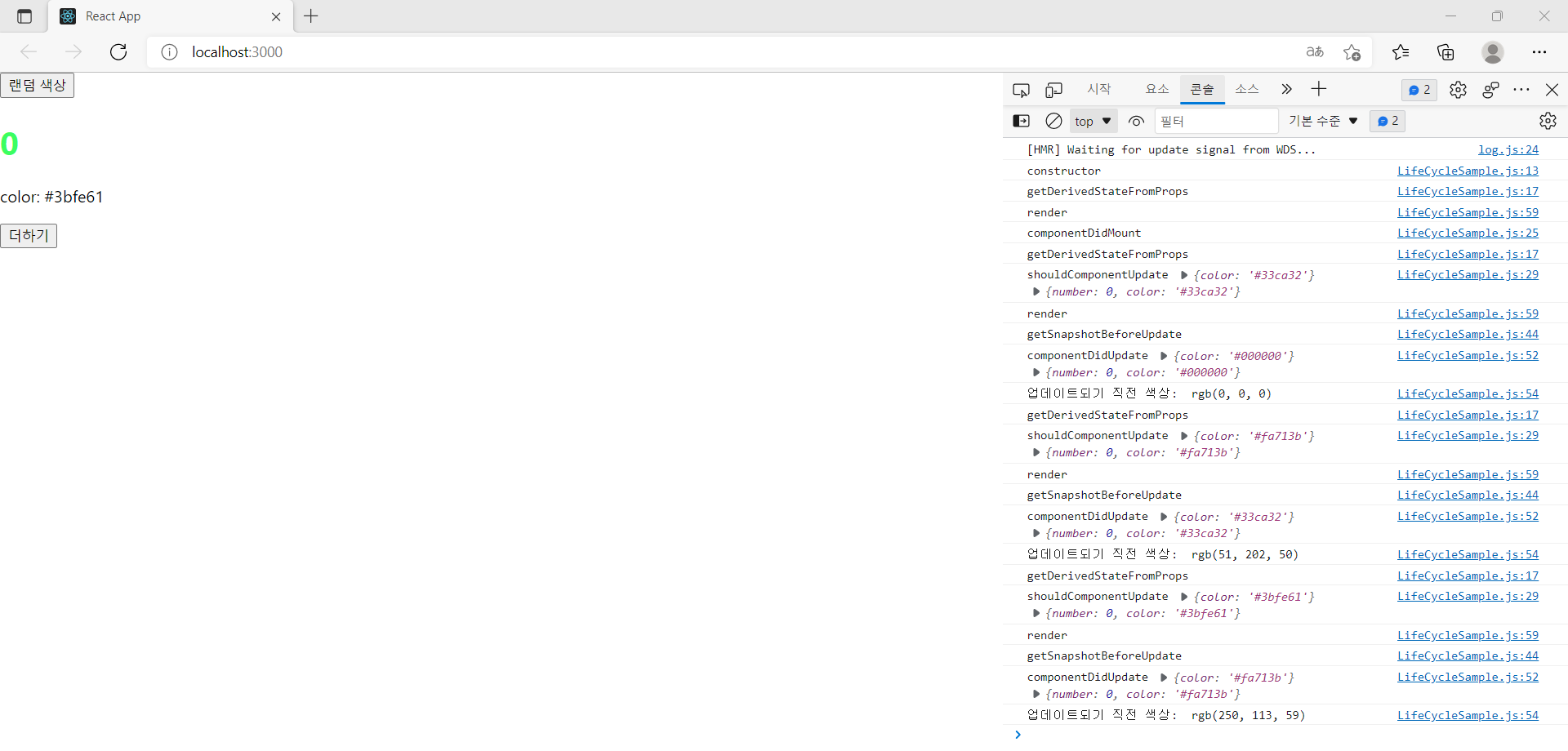
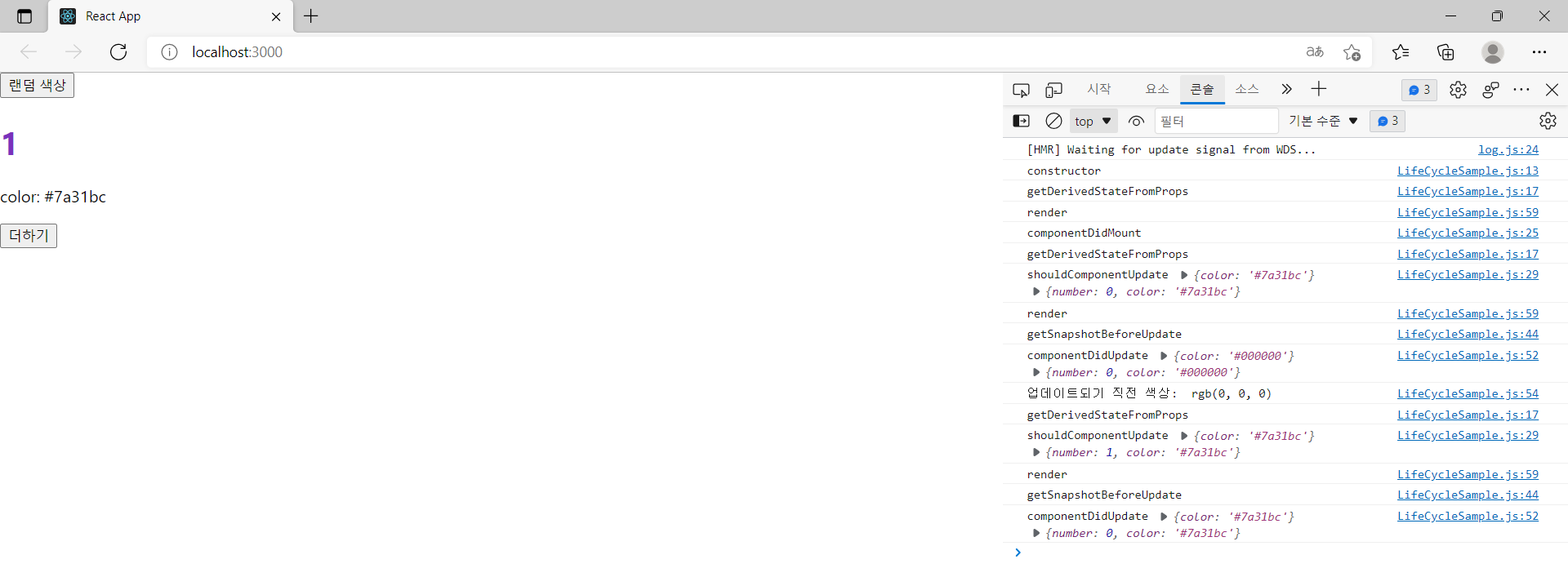
export default LifeCycleSample;이 컴포넌트는 각 라이프사이클 메서드를 실행할 때마다 콘솔 디버거에 기록하고, 부모 컴포넌트에서 props로 색상을 받아 버튼을 누르면 state.number 값을 1씩 더합니다.
getDerivedStateFromProps는 부모에게서 받은 color 값을 state에 동기화하고 있습니다. 그리고 getSnapshotBeforeUpdate는 DOM에 변화가 일어나기 직전의 색상 속성을 snapshot 값으로 반환하여 이것을 componentDidUpdate 메서드에서 state.number 값의 마지막 자리 수가 4면 리렌더링을 취소하도록 설정했습니다.
7.3.2 App 컴포넌트에서 예제 컴포넌트 사용
// App.js
import { Component } from 'react';
import LifeCycleSample from './LifeCycleSample';
// 랜덤 색상 생성
function getRandomColor() {
return '#' + Math.floor(Math.random() * 16777215).toString(16);
}
class App extends Component {
state = {
color: '#000000'
}
handleCilck = () => {
this.setState({
color: getRandomColor()
});
}
render() {
return (
<div>
<button onClick={this.handleCilck}>랜덤 색상</button>
<LifeCycleSample color={this.state.color}></LifeCycleSample>
</div>
);
}
}
export default App;getRandomColor 함수는 state의 color 값을 랜덤 색상으로 설정합니다. 16777215를 hex로 표현하면 ffffff가 되므로 해당 코드는 000000부터 ffffff 값을 반환합니다. 버튼을 렌더링하고, 누를 때마다 handleCilck 메서드가 호출되게 이벤트를 설정하며, 불러온 LifeCycleSample 컴포넌트에 color 값을 props로 설정합니다.



7.3.3 에러 잡아내기
방금 만든 LifeCycleSample 컴포넌트의 render 함수에서 의도적으로 에러를 발생시켜 보겠습니다. render 함수에서의 에러는 주로 존재하지 않는 함수를 사용하려고 하거나, 존재하지 않는 객체의 값을 조회하려고 할 때 발생합니다.
// LifeCycleSample.js
// 위는 아까와 동일
render() {
console.log('render');
const style = {
color: this.props.color
};
return (
<div>
{this.props.missing.value}
<h1 style={style} ref={ref => this.myRef=ref}>{this.state.number}</h1>
<p>color: {this.state.color}</p>
<button onClick={this.handleClick}>더하기</button>
</div>
)
}존재하지 않는 props인 missing 객체의 value를 조회해서 렌더링해 주려고 합니다.


저장하고 나면 2개의 사진 중 첫 번째 사진처럼 에러가 발생합니다. 이렇게 어디에서 에러가 발생했는지 알 수 있는 정보가 나타난 것은 우리가 현재 개발 서버를 실행 중이기 때문입니다. X를 누르면 밑의 사진처럼 흰 페이지만 남습니다. 이럴 땐 어디에서 에러가 발생했는지 인지시켜 주어야 합니다.
지금부터는 에러를 잡아주는 ErrorBoundary라는 컴포넌트를 생성하겠습니다.
// ErrorBoundary.js
import { Component } from 'react';
class ErrorBoundary extends Component {
state = {
error: false
};
componentDidCatch(error, info) {
this.setState({
error: true
});
console.log({ error, info });
}
render() {
if (this.state.error) return <div>에러가 발생했습니다!</div>;
return this.props.children;
}
}
export default ErrorBoundary;에러가 발생하면 componentDidCatch 메서드가 호출되며, 이 메서드는 this.state.error 값을 true로 업데이트 해줍니다. 그리고 render 함수는 this.state.error 값이 true라면 에러가 발생했음을 알려 주는 문구를 보여줍니다.
// App.js
import { Component } from 'react';
import LifeCycleSample from './LifeCycleSample';
import ErrorBoundary from './ErrorBoundary';
// 랜덤 색상 생성
function getRandomColor() {
return '#' + Math.floor(Math.random() * 16777215).toString(16);
}
class App extends Component {
state = {
color: '#000000'
}
handleCilck = () => {
this.setState({
color: getRandomColor()
});
}
render() {
return (
<div>
<button onClick={this.handleCilck}>랜덤 색상</button>
<ErrorBoundary>
<LifeCycleSample color={this.state.color}></LifeCycleSample>
</ErrorBoundary>
</div>
);
}
}
export default App;App.js에서 LifeCycleSample 컴포넌트를 감싸줬습니다. 이렇게 작성하고 나면 '에러가 발생했습니다!'라는 문구가 뜹니다.

7.4 정리

라이프사이클 메서드는 컴포넌트 상태에 변화가 있을 때마다 실행하는 메서드입니다. 이 메서드들은 서드파티 라이브러리를 사용하거나 DOM을 직접 건드려야 하는 상황에서 유용합니다. 추가로 컴포넌트 업데이트의 성능을 개선할 때는 shouldComponentUpdate가 중요하게 사용됩니다.
퀴즈
- 컴포넌트 상태에 변화가 있을 때마다 실행하는 메서드는? (힌트: 이 게시물의 주제)
- 라이프사이클에서 ㅇㅇㅇㅇ 접두사가 붙은 메서드는 어떤 작업을 작동하기 전 실행되는 메서드이고, ㅇㅇㅇ 접두사가 붙은 메서드는 어떤 작업을 작동한 후에 실행되는 메서드입니다.
- 라이프사이클은 총 3가지 카테고리로 나뉘는데, 무엇일까요?
- 라이프사이클 메서드 중 유일한 필수 메서드는?
- 컴포넌트 렌더링 도중에 에러가 발생했을 때 애플리케이션이 먹통되지 않고 오류 UI를 보여주는 메서드는?
답
Corner React Starter #1
Editor 알밤
'21-22 > 21-22 리액트 스타터 -1' 카테고리의 다른 글
| [리액트를 다루는 기술] 9장 컴포넌트 스타일링 (0) | 2022.01.03 |
|---|---|
| [리액트를 다루는 기술] 8장 Hooks (0) | 2021.12.27 |
| [리액트를 다루는 기술] 6장 컴포넌트 반복 (0) | 2021.11.29 |
| [리액트를 다루는 기술] 5장 ref: DOM에 이름 달기 (0) | 2021.11.22 |
| [리액트를 다루는 기술] 4장 이벤트 핸들링 (0) | 2021.11.15 |

