상세 컨텐츠
본문
열심히 만든 웹 페이지를 혼자만 보는 것은 아깝겠지요? 이번 글에서는 10장에서 만든 일정 관리 웹 애플리케이션을 Netlify에서 배포하는 방법을 알아보겠습니다.
먼저, 배포하고자 하는 react 프로젝트가 github에 올라가 있어야 합니다.
1. github에 회원가입이 되어 있지 않은 경우에는 먼저 회원가입을 하고, 회원가입이 되어 있다면 새로운 Repository를 생성합니다.
2. Repository name에 원하는 프로젝트명을 입력하고 Create repository를 클릭합니다.
3. 저장소 주소(URL)를 복사하여 터미널에 다음과 같이 코드를 입력합니다.
$ git remote add origin <저장소 url>
$ git add .
$ git commit -m "코멘트"
- 코멘트의 내용은 자유롭게 작성합니다.
$ git push origin master
4. 이후 github에서 프로젝트가 업로드된 것을 볼 수 있습니다.
이제 github에 연동했으니 Netlify에서 react 프로젝트를 배포해보겠습니다.
1. 먼저 Netlify 홈페이지에 회원가입이 되어 있어야 합니다. Sign up을 클릭하여 gitHub 계정으로 회원가입을 진행합니다.
Netlify: Develop & deploy the best web experiences in record time
A powerful serverless platform with an intuitive git-based workflow. Automated deployments, shareable previews, and much more. Get started for free!
www.netlify.com
2. 로그인 상태에서 New site from Git 버튼을 누른 후 아래의 세 가지 버튼 중에 GitHub 버튼을 클릭합니다.

3. 배포하고자 하는 Repository를 선택합니다.

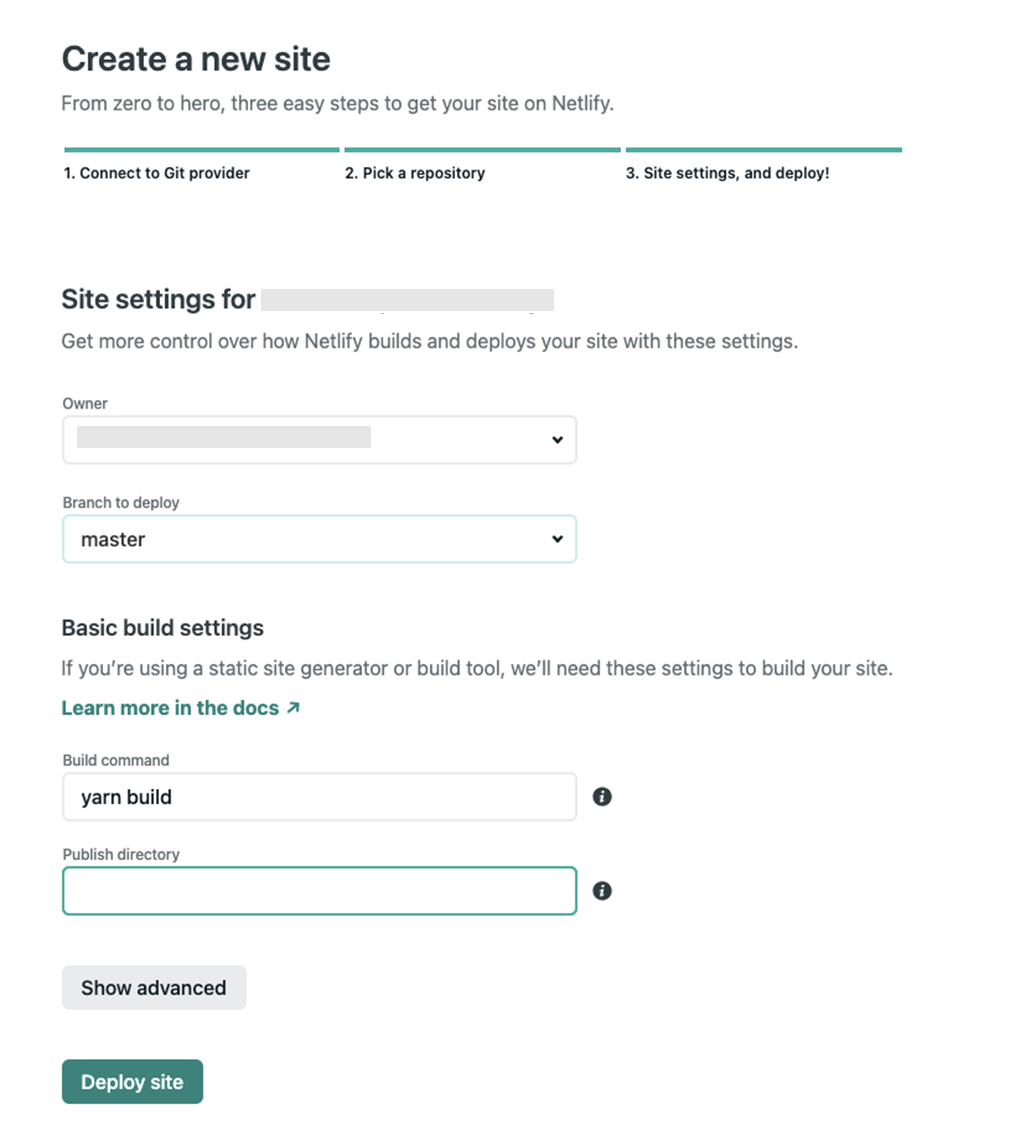
4. 다음 단계로 넘어가면 아래 빈칸들이 자동으로 채워진 모습을 볼 수 있습니다. Publish directory에는 /build가 입력됩니다. 이후, 하단의 Deploy site 버튼을 눌러줍니다.

5. Site deploy in progress라는 노란색 문구가 뜨고 잠시 기다리면 이 문구가 있던 자리에 사이트 주소가 나타납니다. 해당 사이트 주소로 이동하면 자신이 만든 react 프로젝트가 정상적으로 웹 페이지에 나타나는 것을 볼 수 있습니다.
그러면 배포가 성공적으로 된 것입니다.
위의 방법을 이용하여 10장에서 만든 일정 관리 웹 애플리케이션을 배포한 결과물입니다.
React App
peep-do-todo.netlify.app
React App
dori-todo.netlify.app
React App
chestnut-todo.netlify.app
Corner React Starter #1
Editor dori
'21-22 > 21-22 리액트 스타터 -1' 카테고리의 다른 글
| [리액트를 다루는 기술] 11장 컴포넌트 성능 최적화 (0) | 2022.01.17 |
|---|---|
| [리액트를 다루는 기술] 12장 immer를 사용하여 더 쉽게 불변성 유지하기 (0) | 2022.01.17 |
| [리액트를 다루는 기술] 10장 일정 관리 웹 애플리케이션 만들기 (0) | 2022.01.10 |
| [리액트를 다루는 기술] 9장 컴포넌트 스타일링 (0) | 2022.01.03 |
| [리액트를 다루는 기술] 8장 Hooks (0) | 2021.12.27 |

