상세 컨텐츠
본문
1. 왜 리액트인가?
- 자바스크립트만으로도 규모가 큰 애플리케이션을 만들 수 있는 시대가 왔다.
- 하지만 순수 자바스크립트만으로 프런트엔드 사이드에서 돌아가는 애플리케이션 구조를 관리하기는 힘들다.
- 이를 해결하기 위해 Angular, Vue.js등 수많은 프레임워크가 조금씩 다른 관점에서 관리를 위한 노력을 해왔다.
- Angular와 Vue.js같은 프레임워크는 주로 MVC, MVW 아키텍처로 애플리케이션을 구조화한다.
- 이 구조들이 가진 공통점은 모델(Model)과 뷰(View)가 있다는 것이다.

모델, 뷰, 컨트롤러
▪ 모델 : 애플리케이션에서 사용하는 데이터를 관리하는 영역
▪ 뷰 : 사용자에게 보이는 부분
▪ 컨트롤러 : 프로그램이 사용자에게서 어떤 작업(ex: 버튼 클릭, 텍스트 입력)을 받으면 모델 데이터를 조회하거나 수정하고, 변경된 사항을 뷰에 반영
- 페이스북 개발팀은 데이터가 변할 때마다 어떤 변화를 줄지 고민하는 것이 아닌 기존 뷰를 날려버리고 처음부터 새로 렌더링 하는 방식을 생각해 냈는데 이를 통해 개발된 것이 리액트이다.
1) 리액트 이해
리액트는 오직 V(view)만 신경 쓰는 라이브러리이다.
- 리액트 프로젝트에서 특정 부분이 어떻게 생길지 정하는 선언체가 있는데 이를 컴포넌트라고 한다.
- 컴포넌트는 재사용이 가능한 API로 수많은 기능들을 내장하고 있으며, 컴포넌트 하나에서 해당 컴포넌트의 생김새와 작동 방식을 정의한다.
사용자 화면에 뷰를 보여주는 것 렌더링
리액트 라이브러리는 어떻게 데이터가 변할 때마다 새롭게 리 렌더링 하면서 성능을 아끼고, 최적의 사용자 경험을 제공할까?
- 초기 레더링
render(){ ... }- render함수는 맨 처음 어떻게 보일지 정하는 역할을 한다.
- render함수는 html 형식의 문자열을 반환하지 않고, 뷰가 어떻게 생겼고 어떻게 작동하는지에 대한 정보를 지닌 객체를 반환한다.
- 컴포넌트 내부에는 또 다른 컴포넌트들이 들어갈 수 있는데, 이때 render함수를 실행하면 그 내부에 있는 컴포넌트들도 재귀적으로 렌더링 된다.
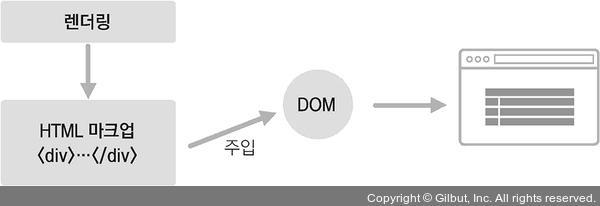
- 위의 방식대로 최상위 컴포넌트의 렌더링 작업이 끝나면 지니고 있는 정보들을 사용하여 HTML 마크업(markup)을 만들고, 이를 우리가 정하는 실제 페이지의 DOM 요소 안에 주입한다.

- 컴포넌트를 실제 페이지에 렌더링할 때는 두 가지 절차를 따른다.
- 문자열 형태의 HTML 코드 생성
- 특정 DOM에 해당하는 내용을 주입 시 이벤트 적용
- 조화 과정
리액트에서 뷰를 업데이트할 때는 "업데이트 과정을 거친다"라고 하기보단 "조화 과정(reconciliation)을 거친다"라고 하는 것이 더 정확한 표현이다.
→ 컴포넌트에서 데이터에 변화가 있을 때 우리가 보기에는 변화에 따라 뷰가 변형되는 것처럼 보이지만, 사실은 새로운 요소로 갈아 끼우기 때문이다.
- 이 작업 또한 render함수가 한다. 데이터를 업데이트했을 때 컴포넌트는 새로운 데이터를 가지고 render함수를 또다시 호출한다.
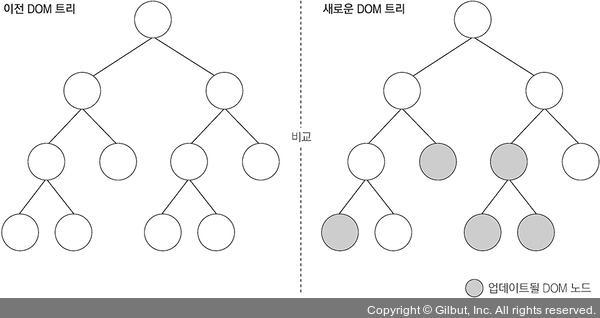
- 하지만 이때 render함수가 반환하는 결과를 곧바로 DOM에 반영하지 않고, 이전에 render함수가 만들었던 컴포넌트 정보와 현재 render함수가 만든 컴포넌트를 비교하게 된다.

- 이후, 자바스크립트를 사용하여 두 가지 뷰를 최소한의 연산으로 비교한 후, 둘의 차이를 알아내 최소한의 연산으로 DOM트리를 업데이트하게 된다.
- 이런 형식으로 최적의 자원을 사용하여 조화 과정을 거친다.
2. 리액트의 특징
리액트는 Virtual DOM을 사용한다.
1. DOM이란?
- DOM(Document Object Model)은 객체로 문서 구조를 표현하는 방법으로 XML이나 HTML로 작성한다.
- 웹 브라우저는 DOM을 활용하여 객체에 자바스크립트와 CSS를 적용하며, 트리 형태라 특정 노드를 찾거나 수정하거나 제거하거나 원하는 곳에 삽입할 수 있다.
▶ DOM의 단점과 해결법
<DOM의 단점에 대하여>
- DOM은 동적 UI에 최적화되어 있지 않다.
- 따라서 규모가 큰 웹 애플리케이션에서 DOM에 직접 접근하여 변화를 주면 느려진다.
- DOM자체는 빠르지만, 웹 브라우저에서 DOM에 변화가 일어나면 CSS를 다시 연산하고, 레이아웃을 구성하고, 페이지를 리페인트 하는 과정에서 시간이 허비된다.
<해결법>
- DOM을 조작할 때마다 엔진이 웹 페이지를 새로 그리기 때문에 업데이트가 너무 잦으면 성능이 저하된다. 따라서 DOM을 최소한으로 조작하여 작업을 처리하는 방식으로 개선할 수 있다.
- 이를 위해 리액트는 Virtual DOM방식으로 사용하여 DOM 업데이트를 추상화하고, DOM 처리 횟수를 최소화하고 효율적으로 진행하게 한다.
2. Virtual DOM
- Virtual DOM을 사용하면 실제 DOM에 접근하여 조작하는 대신, 이를 추상화한 자바스크립트 객체를 구성하여 사용한다.
- 리액트에서 데이터가 변하여 웹 브라우저에 실제 DOM을 업데이트할 때는 다음 세 가지 절차를 밟는다.
- 데이터를 업데이트하면 전체 UI를 Virtual DOM에 리 렌더링 한다.
- 이전 Virtual DOM에 있던 내용과 현재 내용을 비교한다.
- 바뀐 부분만 실제 DOM에 적용한다.
- 조화 과정에서 보았던 새로운 DOM트리가 Virtual DOM인 것이다.
❗ 주의할 점
- Virutal DOM을 사용한다고 해서 무조건 빠른 것은 아니다.
- 리액트 매뉴얼에는 "우리는 다음 문제를 해결하려고 리액트를 만들었습니다. 지속적으로 데이터가 변화하는 대규모 애플리케이션 구축하기"라는 문장이 있다.
- 즉 적절한 곳에 리액트를 사용해야 진가를 발휘할 수 있다. 리액트를 사용하지 않아도 코드 최적화를 할 수 있다면 DOM작업이 느려지는 문제를 개선할 수 있고, 작업이 간단할 경우엔 오히려 리액트를 사용하지 않는 편이 더 나은 성능을 보이기도 한다.
- 리액트와 Virtual DOM이 제공할 수 있는 것은 업데이트 처리 간결성임을 기억하자.
3. 리액트의 기타 특징
- 리액트는 오직 뷰만 담당하며, 프레임워크가 아니라 라이브러리이다.
- 따라서 라우팅에는 리액트라우터(react-router), Ajax 처리에는 axios나 fetch, 상태 관리에는 리덕스(redux)나 MobX를 사용하여 빈자리를 채워야 한다.
- 자신의 마음에 드는 라이브러리를 사용하면 되니까 취향껏 스택을 설정할 수 있다는 장점이 있지만, 동시에 여러 라이브러리를 접해야 한다는 단점도 있다.
- 리액트는 Backbone.js, AngularJS등의 다른 웹 프레임워크나 라이브러리와 혼용할 수도 있다.
3. 작업 환경 설정
리액트 프로젝트 준비하기
1. Node.js / npm , yarn 설치하기
2. 코드 에디터 설치하기
3. Git 설치하기
4. Create-react-app으로 프로젝트 만들기
1) Node.js / npm, yarn 설치하기
※ Node는 웬만하면 LTS 버전 설치하기
- Node.js 공식 다운로드 사이트 → https://nodejs.org/ko/
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
- Node 설치 확인하기
node -v - yarn(패키지 관리자 도구) 다운로드 사이트 → https://classic.yarnpkg.com/en/docs/install#windows-stable
Yarn
Fast, reliable, and secure dependency management.
classic.yarnpkg.com
- yarn 설치 확인하기
yarn --version
2) 코드 에디터 설치하기
- VS Code 다운로드 사이트 → https://code.visualstudio.com/Download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
- 확장 프로그램 설치
- ESLint : 자바스크립트 문법 및 코드 스타일을 검사해 주는 도구
- Reactjs Code Snippets : 리액트 컴포넌트 및 라이프사이클 함수를 작성할 때 단축 단어를 사용하여 간편하게 코드를 자동으로 생성해 낼 수 있는 코드 스니펫 모음
- Prettier-Code formatter : 코드 스타일을 자동으로 정리해 주는 도구
- Korean Language Pack for Visual Studio Code : VSCode 한국어 설정
3) Git 설치
- Git 다운로드 사이트 → https://git-scm.com/download/
Git - Downloads
Downloads macOS Windows Linux/Unix Older releases are available and the Git source repository is on GitHub. GUI Clients Git comes with built-in GUI tools (git-gui, gitk), but there are several third-party tools for users looking for a platform-specific exp
git-scm.com
4) create-react-app으로 프로젝트 생성하기
- yarn으로 생성하기
$ yarn create react-app <프로젝트 이름> - npm으로 생성하기
npm init react-app <프로젝트 이름> - 리액트 개발 전용 서버 구동하기
→ http://localhost:3000/ 으로 리액트 페이지가 띄워진다!$ cd <프로젝트 이름> $ yarn start #또는 npm start
<1장 Quiz>
Q1) 모델, 뷰, 컨트롤러를 올바른 설명으로 이어질 수 있도록 ( )안에 넣어주세요.
( )은 애플리케이션에서 사용하는 데이터를 관리하는 영역이고, ( )는 사용자에게 보이는 부분이다. 사용자에게서 어떤 작업을 받으면 ( )는 모델 데이터를 조회하거나 수정하고, 변경된 사항을 뷰에 반영한다.
Q2) 리액트는 모델, 뷰, 컨트롤러 중에 어떤 것만 신경쓰는 라이브러리일까요?
답: ( )
Q3) 리액트에서 컴포넌트가 어떻게 생겼는지 정의하는 역할을 하는 함수는 무엇인가요?
답: ( )
Q4) 리액트의 특징 중 실제 DOM에 접근하여 조작하는 대신, 추상화한 자바스크립트 객체를 구성하여 사용하는, 마치 실제 DOM의 가벼운 사본과 비슷한 '이것'은 무엇일까요?
답: ( )
Q5) 리액트 개발 전용 서버를 구동하는 명령어는 무엇인가요?
답: ( )
<정답 확인>
'21-22 > 21-22 리액트 마스터' 카테고리의 다른 글
| [리액트를 다루는 기술]5장 ref:DOM에 이름달기 (0) | 2021.11.01 |
|---|---|
| [리액트를 다루는 기술]6장 컴포넌트 반복 (0) | 2021.11.01 |
| [리액트를다루는기술]3장 컴포넌트 (0) | 2021.10.11 |
| [리액트를다루는기술]4장 이벤트 (0) | 2021.10.11 |
| [리액트를다루는기술]2장 JSX (0) | 2021.10.04 |

