상세 컨텐츠
본문

모든 리액트 컴포넌트에는 라이프사이클(수명 주기)이 존재합니다. 컴포넌트의 수명은 페이지에 렌더링되기 전인 준비 과정에서 시작하여 페이지에서 사라질 때 끝납니다.
컴포넌트를 처음으로 렌더링할 때 어떤 작업을 처리해야 하거나 컴포넌트를 업데이트하기 전후로 어떤 작업을 처리해야 하는 경우, 또는 불필요한 업데이트를 방지해야 할 때에 컴포넌트의 라이프사이클 메서드를 사용합니다. 라이프사이클 메서드는 클래스형 컴포넌트에서만 사용할 수 있습니다. 함수 컴포넌트에서는 Hooks 기능을 사용하여 비슷한 작업을 처리할 수 있습니다.
7.1 라이프사이클 메서드의 이해
라이프사이클 메서드의 종류는 총 9가지입니다.
- Will 접두사가 붙은 메서드 : 어떤 작업을 작동하기 전에 실행되는 메서드
- Did 접두사가 붙은 메서드 : 어떤 작업을 작동한 후에 실행되는 메서드
이 메서드들은 컴포넌트 클래스에서 덮어 써 선언함으로써 사용할 수 있습니다.
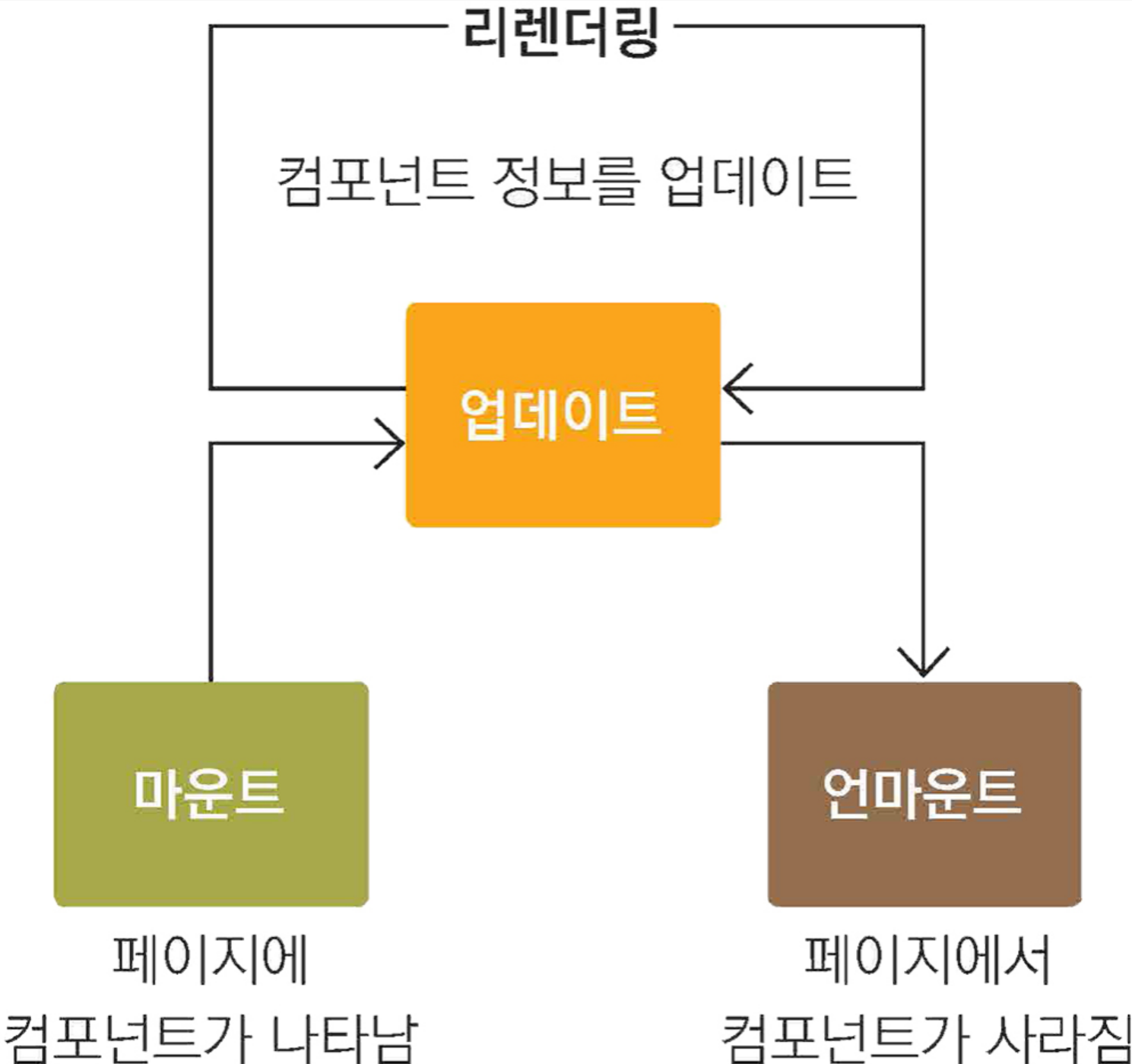
라이프사이클은 총 3가지 카테고리로 나눕니다.
- 마운트 (페이지에 컴포넌트가 나타남)
- 업데이트 (컴포넌트 정보를 업데이트)
- 언마운트 (페이지에서 컴포넌트가 사라짐)

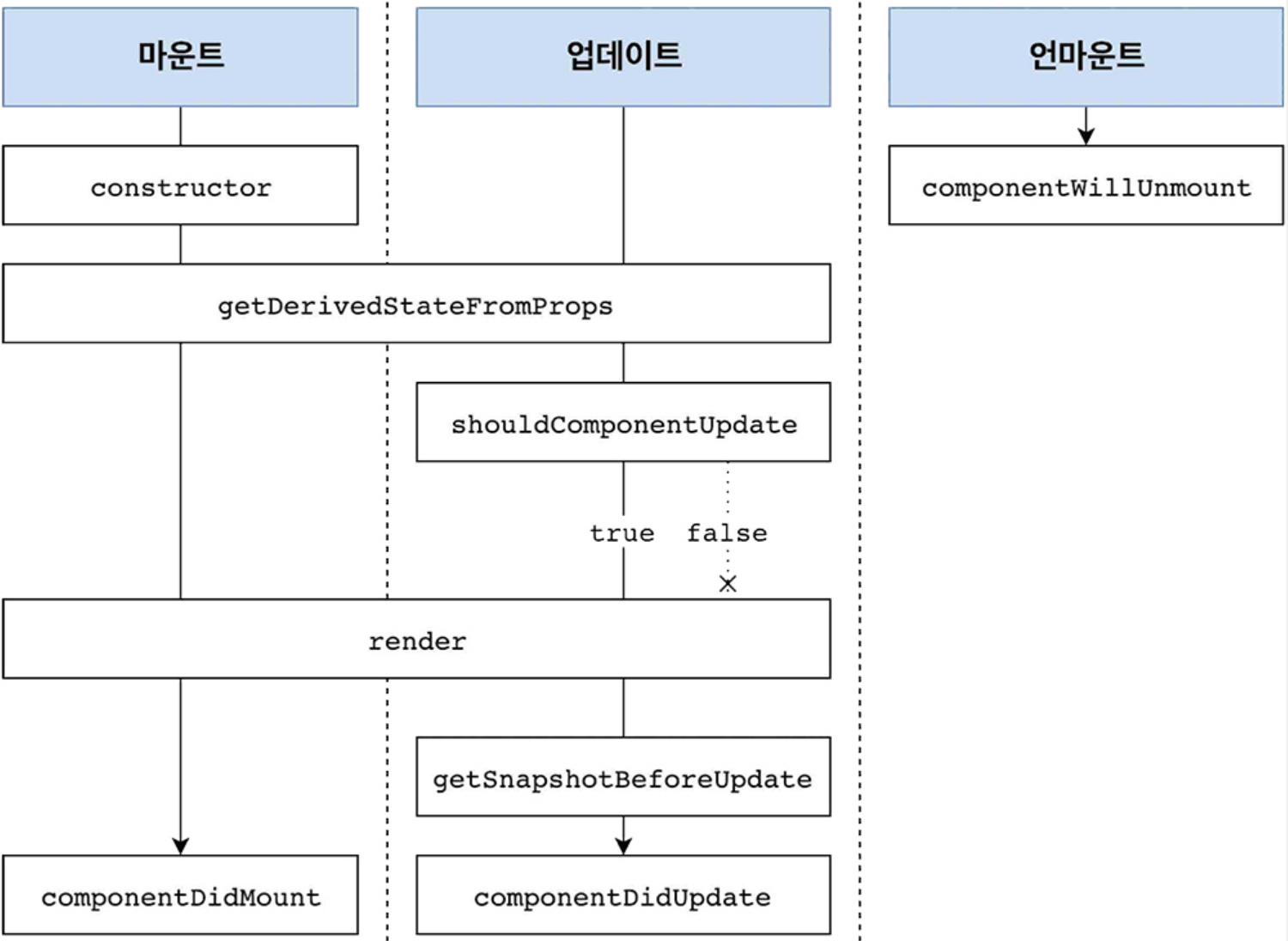
마운트
마운트란 DOM이 생성되고 웹 브라우저상에 나타나는 것을 말합니다. 이때 호출하는 메서드는 다음과 같습니다.
- 컴포넌트 만들기 -> constructor -> getDerivedStateFromProps -> render -> componentDidMount
- constructor : 컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메서드
- getDerivedStateFromProps : props에 있는 값을 state에 넣을 때 사용하는 메서드
- render : 우리가 준비한 UI를 렌더링하는 메서드
- componentDidMount : 컴포넌트가 웹 브라우저상에 나타난 후 호출하는 메서드
업데이트
컴포넌트는 총 4가지 경우에 업데이트합니다.
- 부모 컴포넌트에서 넘겨주는 props가 바뀔 때
- 컴포넌트 자신이 들고 있는 state가 setState를 통해 업데이트될 때
- 부모 컴포넌트가 리렌더링될 때 (자신에게 할당된 props가 바뀌지 않아도, 또는 자신이 들고 있는 state가 바뀌지 않아도, 부모 컴포넌트가 리렌더링되면 자식 컴포넌트 또한 리렌더링됨)
- this.forceUpdate로 강제로 렌더링을 트리거할 때
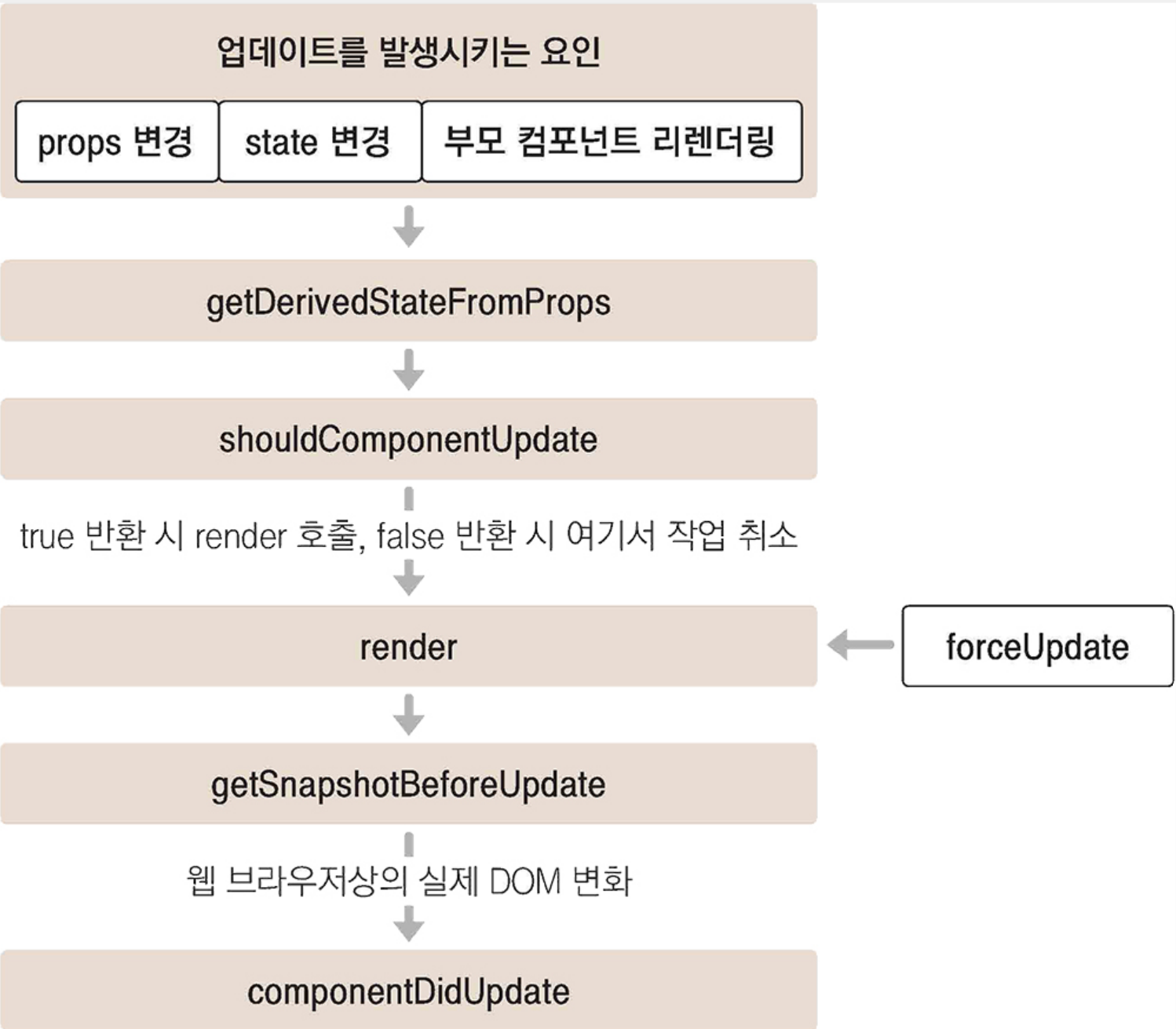
이렇게 컴포넌트를 업데이트할 때는 다음 메서드를 호출해야 합니다.

- getDerivedStateFromProps : 마운트 과정에서도 호출되며, 업데이트가 시작하기 전에도 호출됩니다. props의 변화에 따라 state 값에도 변화를 주고 싶을 때 사용합니다.
- shouldComponentUpdate : 컴포넌트가 리렌더링을 해야 할지 말아야 할지를 결정하는 메서드. true 혹은 false 값을 반환하며, true이면 다음 라이프사이클 메서드를 계속 실행하고, false이면 작업을 중지합니다. 즉, 컴포넌트가 리렌더링되지 않습니다. 만약 특정 함수에서 this.forceUpdate() 함수를 호출한다면 이 과정을 생략하고 바로 render 함수를 호출합니다.
- render : 컴포넌트를 리렌더링합니다.
- getSnapshotBeforeUpdate : 컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출하는 메서드
- componentDidUpdate : 컴포넌트의 업데이트 작업이 끝난 후 호출하는 메서드
언마운트
마운트의 반대 과정, 컴포넌트를 DOM에서 제거하는 것을 말합니다.
- 언마운트하기 -> componentWillUnmount
- componentWillUnmount : 컴포넌트가 웹 브라우저상에서 사라지기 전에 호출하는 메서드
7.2 라이프사이클 메서드 살펴보기
7.2.1 render() 함수
render() { ... }이 메서드는 컴포넌트에서 가장 중요한 메서드로, 컴포넌트 모양새를 정의합니다. 라이프사이클 메서드 중 유일한 필수 메서드입니다. 이 메서드 안에서 this.props와 this.state에 접근할 수 있으며, 리액트 요소(div 태그나 따로 선언한 컴포넌트)를 반환합니다. 아무것도 보여 주고 싶지 않다면 null 값이나 false 값을 반환합니다.
※ 이 메서드 안에서는 이벤트 설정이 아닌 곳에서 setState를 사용하면 안 되며, 브라우저의 DOM에 접근해서도 안 됩니다. DOM 정보를 가져오거나 state에 변화를 줄 때는 componentDidMount에서 처리해야 합니다.
7.2.2 constructor 메서드
constructor(props) { ... }컴포넌트의 생성자 메서드로 컴포넌트를 만들 때 처음으로 실행되며, 초기 state를 정할 수 있습니다.
7.2.3 getDerivedStateFromProps 메서드
리액트 v16.3 이후에 새로 만든 라이프사이클 메서드입니다. props로 받아 온 값을 state에 동기화시키는 용도로 사용하며, 컴포넌트가 마운트될 때와 업데이트될 때 호출됩니다.
static getDerivedStateFromProps(nextProps, prevState) {
if (nextProps.value !== prevState.value) { //조건에 따라 특정 값 동기화
return { value: nextProps.value };
}
return null; //state를 변경할 필요가 없다면 null을 반환
}
7.2.4 componentDidMount 메서드
componentDidMount() { ... }컴포넌트를 만들고, 첫 렌더링을 다 마친 후 실행합니다. 이 안에서 다른 자바스크립트 라이브러리 또는 프레임워크의 함수를 호출하거나 이벤트 등록, setTimeout, setInterval, 네트워크 요청 같은 비동기 작업을 처리하면 됩니다.
7.2.5 shouldComponentUpdate 메서드
shouldComponentUpdate(nextProps, nextState) { ... }props 또는 state를 변경했을 때, 리렌더링을 시작할지 여부를 지정하는 메서드입니다. 이 메서드에서는 반드시 true 혹은 false 값을 반환해야 하며, 컴포넌트를 만들 때 이 메서드를 따로 생성하지 않으면 기본적으로 true 값을 반환합니다. 이 메서드가 false 값을 반환한다면 업데이트 과정은 여기서 중지됩니다.
이 메서드 안에서 현재 props와 state는 this.props와 this.state로 접근하고, 새로 설정될 props 또는 state는 nextProps와 nextState로 접근할 수 있습니다.
7.2.6 getSnapshotBeforeUpdate 메서드
이것은 리액트 v16.3 이후 만든 메서드입니다. 이 메서드는 render에서 만들어진 결과물이 브라우저에 실제로 반영되기 전에 호출됩니다. 이 메서드에서 반환하는 값은 componentDidUpdate에서 세 번째 파라미터인 snapshot 값으로 전달받을 수 있습니다. 주로 업데이트하기 직전의 값을 참고할 일이 있을 때 활용됩니다.(예: 스크롤바 위치 유지)
getSnapshotBeforeUpdate(prevProps, prevState) {
if (prevState.array !== this.state.array) {
const {scrollTop, scrollHeight} = this.list
return {scrollTop, scrollHeight};
}
}
7.2.7 componentDidUpdate 메서드
componentDidUpdate(prevProps, prevState, snapshot) { ... }리렌더링을 완료한 후 실행합니다. 업데이트가 끝난 직후이므로, DOM 관련 처리를 해도 무방합니다. 여기서는 prevProps 또는 prevState를 사용해 컴포넌트가 이전에 가졌던 데이터에 접근할 수 있습니다. 또한 getSnapshotBeforeUpdate에서 반환한 값이 있다면 여기서 snapshot 값을 전달받을 수 있습니다.
7.2.8 componentWillUnmount 메서드
componentWillUnmount() { ... }컴포넌트를 DOM에서 제거할 때 실행합니다. componentDidMount에서 등록한 이벤트, 타이머, 직접 생성한 DOM이 있다면 여기서 제거 작업을 해야 합니다.
7.2.9 componentDidCatch 메서드
리액트 v16에서 새롭게 도입되었으며, 컴포넌트 렌더링 도중에 에러가 발생했을 때 오류 UI를 보여줍니다.
componentDidCatch(error, info) {
this.setState({
error: true
});
console.log({error, info});
}error - 파라미터에 어떤 에러가 발생했는지 알려줍니다.
info - 어디에 있는 코드에서 오류가 발생했는지에 대한 정보를 줍니다.
그러나 이 메서드를 사용할 때는 컴포넌트 자신에게 발생하는 에러를 잡아낼 수 없고 자신의 this.props.children으로 전달되는 컴포넌트에서 발생하는 에러만 잡아낼 수 있습니다.
7.3 라이프사이클 메서드 사용하기
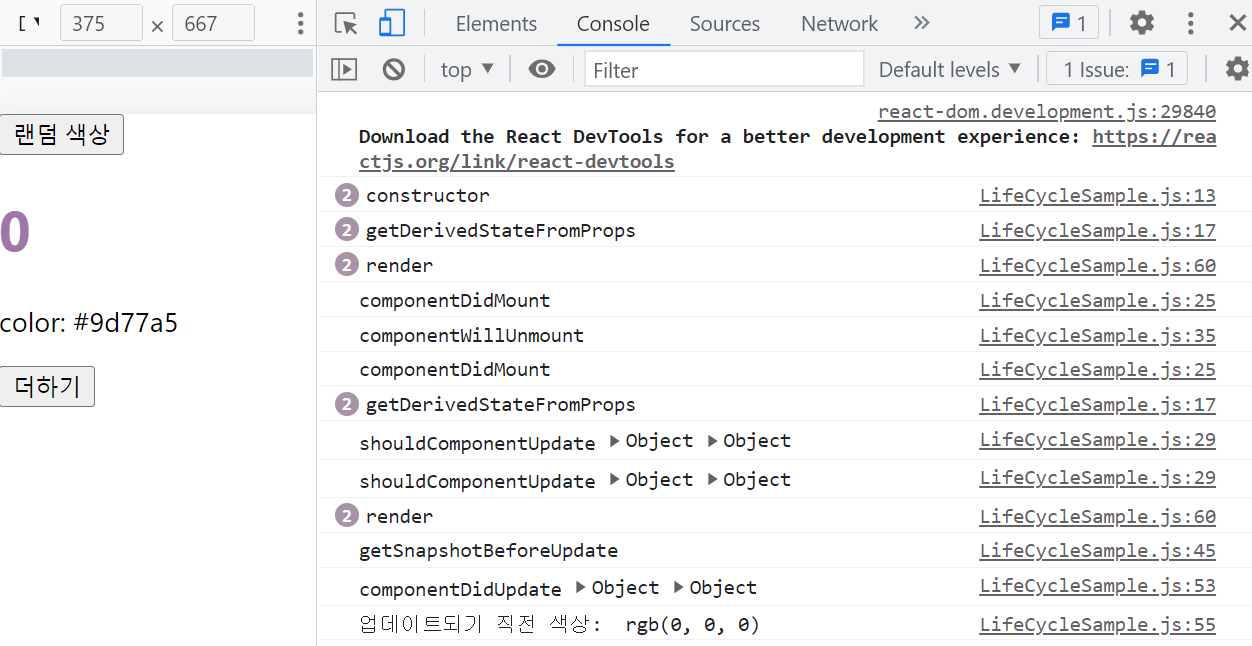
- LifeCycleSample 컴포넌트 만들기 -> App에 렌더링하기 -> 버튼 누르고 콘솔 창 관찰하기
7.3.1 예제 컴포넌트 생성
//LifeCycleSample.js
import React, { Component } from 'react';
class LifeCycleSample extends Component {
state = {
number:0,
color:null,
}
myRef = null; //ref를 설정할 부분
constructor(props){
super(props);
console.log('constructor');
}
static getDerivedStateFromProps(nextProps, prevState){
console.log('getDerivedStateFromProps');
if (nextProps.color!==prevState.color){
return {color:nextProps.color};
}
return null;
}
componentDidMount(){
console.log('componentDidMount');
}
shouldComponentUpdate(nextProps, nextState){
console.log('shouldComponentUpdate', nextProps, nextState);
return nextState.number%10!==4;
//숫자의 마지막 자리가 4면 리렌더링하지 않음
}
componentWillUnmount(){
console.log('componentWillUnmount');
}
handleClick = () => {
this.setState({
number: this.state.number+1
});
}
getSnapshotBeforeUpdate(prevProps, prevState){
console.log('getSnapshotBeforeUpdate');
if (prevProps.color!==this.props.color){
return this.myRef.style.color;
}
return null;
}
componentDidUpdate(prevProps, prevState, snapshot){
console.log('componentDidUpdate', prevProps, prevState);
if (snapshot) {
console.log('업데이트되기 직전 색상: ', snapshot);
}
}
render() {
console.log('render');
const style = {
color: this.props.color
};
return (
<div>
<h1 style={style} ref={ref => this.myRef=ref}>
{this.state.number}
</h1>
<p>color: {this.state.color}</p>
<button onClick={this.handleClick}>더하기</button>
</div>
);
}
}
export default LifeCycleSample;- 이 컴포넌트는 각 라이프사이클 메서드를 실행할 때마다 콘솔 디버거에 기록됩니다.
- getDerivedStateFromProps는 부모에게서 받은 color 값을 state에 동기화하고 있습니다.
- 부모 컴포넌트에서 props로 색상을 받아 버튼을 누르면 state.number 값을 1씩 더합니다.
- shouldComponentUpdate는 state.number 값의 마지막 자리 수가 4이면 리렌더링을 취소하도록 설정했습니다.
- getSnapshotBeforeUpdate는 DOM에 변화가 일어나기 직전의 색상 속성을 snapshot 값으로 반환하여 이것을 componentDidUpdate에서 조회할 수 있게 했습니다.
7.3.2 App 컴포넌트에서 예제 컴포넌트 사용
//App.js
import React, { Component } from 'react';
import LifeCycleSample from "./LifeCycleSample";
function getRandomColor(){ //state의 color 값을 랜덤 색상으로 설정
return '#'+Math.floor(Math.random()*16777215).toString(16); //000000~ffffff 값을 반환
}
class App extends Component {
state = {
color: '#000000'
}
handleClick = () => {
this.setState({
color: getRandomColor()
});
}
render() {
return (
<div>
<button onClick={this.handleClick}>랜덤 색상</button>
<LifeCycleSample color={this.state.color}/>
</div>
);
}
}
export default App;getRandomColor 함수는 state의 color 값을 랜덤 색상으로 설정합니다. 16777215를 hex로 표현하면 ffffff가 되므로 해당 코드는 000000~ffffff 값을 반환합니다. 버튼을 렌더링하고, 누를 때마다 handleClick 메서드가 호출되게 이벤트를 설정하며, 불러온 LifeCycleSample 컴포넌트에 color 값을 props로 설정합니다.



7.3.3 에러 잡아내기
render 함수에서의 에러는 주로 존재하지 않는 함수를 사용하려고 하거나, 존재하지 않는 객체의 값을 조회하려고 할 때 발생합니다. 만약 사용자가 웹 서비스를 실제로 사용할 때 에러가 발생했다면 이를 사용자에게 인지시켜 주어야 할 것입니다. 에러를 잡아 주는 ErrorBoundary 컴포넌트를 생성해보도록 하겠습니다.
//ErrorBoundary.js
import React, { Component } from 'react';
class ErrorBoundary extends Component {
state = {
error: false
};
componentDidCatch(error, info){
this.setState({
error: true
});
console.log({error, info});
}
render() {
if (this.state.error) return <div>에러가 발생했습니다!</div>;
return this.props.children;
}
}
export default ErrorBoundary;에러가 발생하면 componentDidCatch 메서드가 호출되며, 이 메서드는 this.state.error 값을 true로 업데이트해줍니다. 그 값이 true라면 render 함수는 에러가 발생했음을 알려 주는 문구를 보여 줍니다.
이 컴포넌트를 사용해 App.js에서 LifeCycleSample 컴포넌트를 감싸 주겠습니다.
//App.js
import React, { Component } from 'react';
import LifeCycleSample from "./LifeCycleSample";
import ErrorBoundary from './ErrorBoundary';
(...)
render() {
return (
<div>
<button onClick={this.handleClick}>랜덤 색상</button>
<ErrorBoundary>
<LifeCycleSample color={this.state.color}/>
</ErrorBoundary>
</div>
);
}
}
export default App;
7.4 정리

라이프사이클 메서드는 컴포넌트 상태에 변화가 있을 때마다 실행하는 메서드입니다.
- 서드파티 라이브러리 사용 또는 DOM을 직접 건드려야 하는 상황에서 유용
- 컴포넌트 업데이트의 성능을 개선할 때는 shouldComponentUpdate가 중요하게 사용 (11장)
Quiz
다음 빈칸에 들어갈 말은?
1. 컴포넌트를 처음으로 렌더링할 때 어떤 작업을 처리해야 하거나 컴포넌트를 업데이트하기 전후로 어떤 작업을 처리해야 하는 경우, 또는 불필요한 업데이트를 방지해야 할 때에 컴포넌트의 (라이프사이클 메서드)를 사용합니다.
2. (Will) 접두사가 붙은 메서드는 어떤 작업을 작동하기 전에 실행되는 메서드입니다.
3. (Did) 접두사가 붙은 메서드는 어떤 작업을 작동한 후에 실행되는 메서드입니다.
4. 라이프사이클은 (마운트), (업데이트), (언마운트) 총 3가지 카테고리로 나눕니다.
5. (render()) 함수는 라이프사이클 메서드 중 유일한 필수 메서드로, 컴포넌트를 렌더링합니다.
6. componentDidCatch 메서드는 컴포넌트 렌더링 도중에 에러가 발생했을 때 (오류) UI를 보여줍니다.
7. 컴포넌트 업데이트의 성능을 개선할 때는 (shouldComponentUpdate) 메서드가 중요하게 사용됩니다.
8.

다음은 위 웹페이지를 구현하기 위해 작성한 코드 중 일부입니다. 빈칸에 들어갈 코드를 작성해주세요.
static getDerivedStateFromProps(nextProps, prevState){
console.log('getDerivedStateFromProps');
if ( ){ // prop으로 받아온 color값이 현재state color값과 다르면
return { }; // color 값을 state에 동기화
}
return null;
}
(...)
shouldComponentUpdate(nextProps, nextState){
console.log('shouldComponentUpdate', nextProps, nextState);
return ( ); //숫자의 마지막 자리가 4면 리렌더링하지 않음
}답 : nextProps.color!==prevState.color
color: nextProps.color
nextState.number%10 !== 4
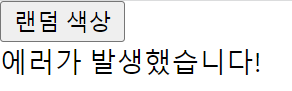
9. 다음은 에러를 잡아 주는 ErrorBoundary 컴포넌트입니다.
다음과 같은 결과가 나오기 위한 render() 함수 코드를 작성해주세요.

import React, { Component } from 'react';
class ErrorBoundary extends Component {
state = {
error: false
};
componentDidCatch(error, info){
this.setState({
error: true
});
console.log({error, info});
}
render() {
//state값이 true라면 에러가 발생했음을 알려 주는 문구를 보여줌
return this.props.children;
}
}
export default ErrorBoundary;답: if (this.state.error) return <div>에러가 발생했습니다!</div>;
Corner React Starter 3
Editor : 머핀
'22-23 > 22-23 리액트 스타터 3' 카테고리의 다른 글
| [리액트 스타터 3] 9장. 컴포넌트 스타일링 (0) | 2022.12.01 |
|---|---|
| [리액트 스타터 3] 8장. Hooks (0) | 2022.11.24 |
| [리액트 스타터 3] 6장. 컴포넌트 반복 (0) | 2022.11.10 |
| [리액트 스타터 3] 5장. ref (0) | 2022.11.05 |
| [리액트 스타터 3] 4장. 이벤트 핸들링 (0) | 2022.10.13 |

